こんばんは!こざかいです。
今回はブログを書いてる人向けのデザインの話をしていこうと思います。
なるべくわかりやすく、実際に使いやすいように説明していきますよ!
内容は主にブログの配色と文章の書き方2つをメインに解説していきます。
ブログの配色はどうしたらいい?
ブログの配色は基本的に3色にすると良いです。
・全体の色のテーマとなるメインカラー(全体の7割程度占める)
・ベースカラーと相性の良いサポートカラ(全体の2割程度占める)
・アクセントになる色(全体の1割以下を占める)
この3色を基本にすると全体がまとまりやすいのでオススメです。
・ベースのメインカラーの決め方
ベースカラーの決め方はサイトの内容や読者層によって色を決めると◎
ベースカラーはサイトの大部分を占める色なので、色のイメージが強く出てくるからです。
例えば、健康食品であれば明るい黄緑色、子育てや主婦向けであれば明るいオレンジ。
ガジェット系や20代の男性向けなら黒など。
自分の好みの色で決めるのではなくて、内容と読者にあった色を使いましょう。
・ベースの色を補佐するサポートカラー
ベースの色が決まったら、次にベースカラーを引き立たせるサポートの色を決めます。
この色は補助的な色で、ベースカラーの色を際立たせるためにつかう色です。
この色は決めなくても良いですが、ベースの色だけだと、寂しい印象になりやすいので決めた方が良いですね。
この色の決め方のポイント!
・ベースカラーとサポートカラーの両方を並べて印象を確認すること
・両方またはどちらかは明るく淡い色にした方が良い
・補色は避ける
この3つがポイントです。
・ベースカラーとサポートカラーの両方を並べて印象を確認すること
・ベースカラーとサポートカラーの両方を並べて印象を確認すること
→色は組み合わせで印象が決まります。
なので、必ずどのような印象になるかよく確認しましょう。
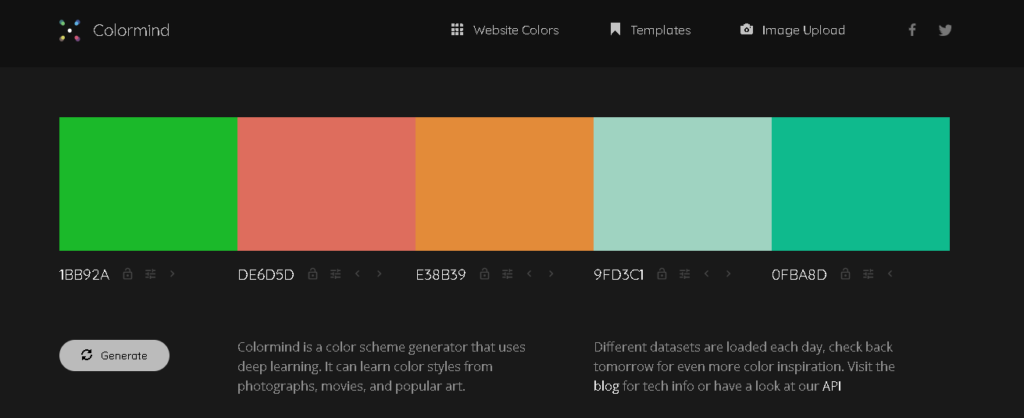
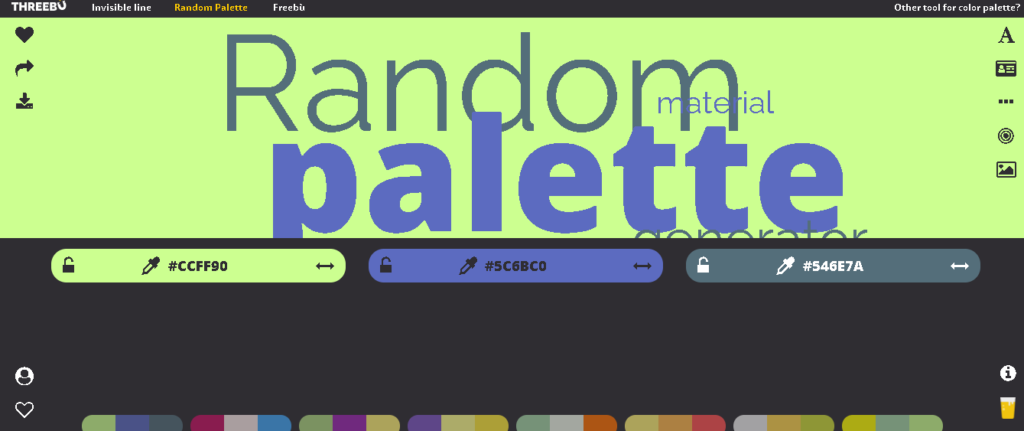
色のバランスを見るには下のようなサイトを活用すると便利です。


・両方またはどちらかは明るく淡い色にした方が良い
→ブログに限っては、2色のうちどちらかを明るく淡い色にした方がよいです。
これは文字の読みやすさの邪魔にならないようにするためです。
例外として、ベースカラーが黒の場合はサポートカラーはなんでも良いです。
✳︎明るく淡い色とは、多めの白に水色や黄緑色を少し混ぜた色のこと
・補色は避ける
→ベースとサポートの2色は補色にならない方がオススメ。
そうすることで全体がまとまりやすくなります。
補色にしてしまうと色が強く見えてしまい、文字より目立ってしまうのでブログではあまりオススメしません。
ベースカラーの補色はアクセントになる色なので、サポートの色ではなく、3色目の文字を強調するためのアクセントの色にします。
※補色とは?補色は色相環で反対の色となる色の組み合わせです。(赤と緑、青とオレンジなど)

アクセントになる色
アクセントになる色はブログの中で目立たせたい場所に使う色です。
色はベースカラーの補色やそれに近い色を使います。
そのため、より効果的に際立つように補色を使いましょう。
例えば、オレンジがベースであれば青系統の色がアクセントカラーになります。(例えば水色や薄紫など)
補足
色の組み合わせによっては補色でない方が良い場合があります。
例えば、メインとサポートカラーがどちらも淡い色であれば、暗めの色をアクセントカラーにすることもできます。
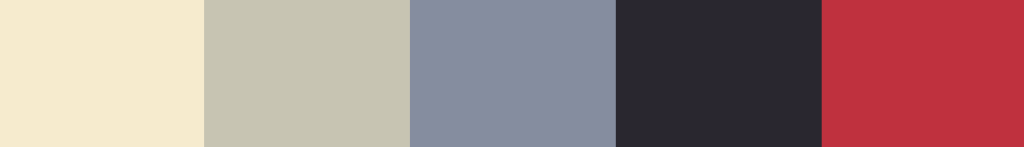
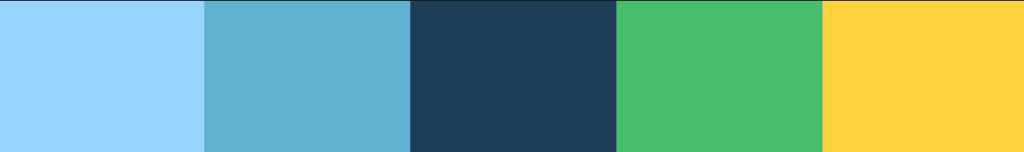
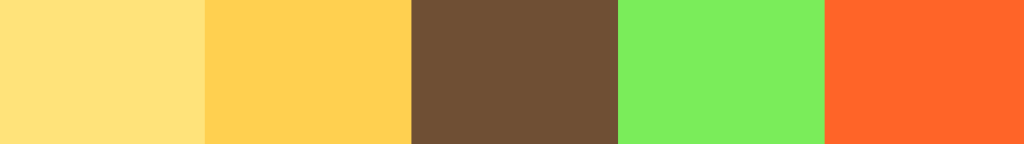
配色の例
ここまで読んだけど、よくわからん!って人向けに、いくつか色の例をあげます。
ここの配色をそのままブログに使って良いので、参考にしてみてください。
左から1~3番目がテーマカラー、4番目がサポートカラー、5番目がアクセントカラーの役割のイメージです。



文章を読みやすくする工夫は?
ブログは読んでもらってこそのものなので、読者に向けて読みやすくする工夫が必要です。
ここではそのポイントをいくつかまとめました。
読みやすくするポイント
・文字を詰めすぎない。隙間を空けよう
・箇条書きにしよう
・重要なところは強調しよう
・書く順番は結論、理由、具体例
・漢字を使いすぎない、専門用語を使わない
・1文は短く。「こそあど」を使いすぎない
ここからひとつずつ解説していきます。
文字を詰めすぎない。隙間を空けよう
ブログを書く時には文章を詰めすぎずに、改行や余白を多く入れましょう。
ブログはすぐに情報を知りたい読者が読む前提なので、出来るだけ読みやすくする必要があります。
例えば、文字の詰まった読みづらい文章はこのような文章です。
よく買い物を利用する会社のクレジットカードを作る場合、特典やポイントがついて買い物がお得になる場合があります。例えば楽天カードはクレジットカードを作るとそれだけでキャッシュバックが入り、さらに楽天で買い物をするとポイントが貯まりやすくなります。
かなり読みづらいのではないでしょうか。
パソコンよりスマホで読むと、かなり読みづらいと思います。
この文章を読み易くしてみると、こんな風になります。
よく買い物を利用する会社のクレジットカードを作る場合、
特典やポイントがついて買い物がお得になる場合があります。
例えば、楽天カードはクレジットカードを作るとそれだけでキャッシュバックが入り、
さらに楽天で買い物をするとポイントが貯まりやすくなります。
このように少し改行を入れるだけでも読み易くなります。
文章ごとに適度に改行スペースを入れましょう。
箇条書きにしよう
ブログの文章に箇条書きを取り入れると内容がとてもわかりやすくなります。
ブログ読者の中には、結論を早く知りたい人もいるので、内容が一目でわかるように箇条書きを取り入れましょう。
ちなみにこの記事でも箇条書きを取り入れているので、内容が分かりやすくなっているはずです。
文章の構成は
・言いたいことの箇条書き
↓
・箇条書きごとの詳しい説明
この順になっています。
結論だけ早く知りたい人は箇条書きだけ読めばわかるようになっている構成です。
参考にしてみてください。
・重要なところは強調しよう
文章の中で重要な文字を強調しておくことも読みやすくするポイント。
強調した文章を読むだけでブログの大まかな内容がわかるようにします。
強調の仕方は、太文字、赤や青にする、大きくするなどです。
ブログのデザインに合わせて取り入れます。
※注意
多用しすぎると見づらくなるので、強調文は文章全体の1割程度にします。
書く順番は結論、理由、具体例
文章を書く順番は”結論、理由、例え”の順番で書くとわかりやすいです。
例えば、このような文章です。
結論→クレジットカードは作っておいた方が良い
理由→なぜなら、買い物でポイントがついたり、入会特典のキャッシュバックでお得だから。
具体例→○○カードではキャッシュバックが5000円もらえて〜、、etc
このような文章だと、話の流れが分かりやすくかります。
まず”結論”を話してから、それについて説明する”理由”。
その”理由”をさらに説明する”例え”の構成になっています。
イメージとしては徐々に深堀りしていく感じですね。
具体例はなくても大丈夫ですが、説得力を持たせるために必要です。
漢字を使いすぎない、専門用語を使わない
漢字を使いすぎないことや、専門用語を使わないこともブログを書く時には大切なポイントです。
漢字を使いすぎると、単純に見た目が読みにくくなるためです。
漢字が多すぎると思ったら一部をひらがなやカタカナに変えると良いですよ。
(例)運転→ドライブ 機会→チャンス 単純→シンプル など
また、専門用語は厳禁です。
ブログの文章を読む時にわからない単語があるとシンプルに読まれません。
読者のターゲットが専門家であれば別ですが、万人向けなら中学生にもわかるレベルで書く気持ちが必要ですね。
1文は短く。「こそあど」を使いすぎない
文章を読みやすくする細かいテクニックとして、文章を短く、「こそあど」を使いすぎないことも重要だと思ってます。
「こそあど」がそれぞれ何を指しているのかをわかりやすくしないと、読者が誤読をしやすくなるので気をつけましょう。
「こそあど」を使う場合はその対象の単語をなるべく近くに置いてあげることがポイントです。
・悪い例
昔、イオンのスーパーでフィリピン産の高級なバナナを買って、家で食べてみたらとても美味しかったのですが、あそこにあるバナナは他のバナナも美味しいのでしょうか?
・良い例
昔、イオンのスーパーで高級なバナナを買いました。
それを家で食べてみたら、とても美味しかったんです。
そのバナナはフィリピン産だったみたいですが、スーパーにあった他のバナナも美味しかったのでしょうか?
妙な文章ですみません笑
この例の場合、悪い文章では”あそこ”がイオンのスーパーなのか、フィリピンなのか分かりにくくなっています。
また、一文も長く、読みづらいです。
良い例の修正は、一文が短くをして、「こそあど」が何を指しているのかをわかりやすくしています。
これだと内容がスムーズに頭に入ってきますよね!
参考図書
最後にブログを読みやすくするためのテクニックに関する参考図書を紹介します。もっと詳しく知りたい方はぜひ読んでみてください。

ブロガーには必須の文章作成の本。
ライターもやるなら即買いですね。
とても内容が理解しやすく、これ一冊で文章の書き方が目に見えて上達します。
実際に僕もこの本をメインに勉強しました。
ブログを書き始めてから半年ぐらいに買ったのですが、もっと早く読みたかったです(笑)

配色に関して一冊は持っていきたい本です。
色で迷ったらそのまま参考にできるので、デザイナーでなくてもあってよい本だと思います。
ブログ以外でも何かと役に立ちます。(SNSに載せる写真を加工するときとか)

色をがっつり勉強するならこれ!
色彩検定の本ですが、色に関する基本的な知識が幅広く載っています。
ブログに使うには知識が多いですが、一度読んでみると良いです。
特に後半の配色の話がためになりますよ!
まとめ
以上がブログを読みやすくするテクニックでした!
これからブログを書く人、書いていて文章が読みづらいと思っているブロガーの助けになれば嬉しいです。



コメント