美大受験の平面構成の配色のコツ
今回は美大受験の平面構成の配色のコツについて簡単にまとめてみました。
べた面の色面で構成する、いわゆる私大系平面では配色がかなり重要な要素になってきます。
僕自身、受験当時は色がめちゃくちゃ苦手でしたが、現在はなんとか克服しました。
その時に、どうやって克服したのかを解説していくので、皆さんの助けになればうれしいです。
主なポイントは下記の通り
・配色の王道パターンを知ろう!
・配色の本と配色カードは必須
・メイン、サブ、差し色の役割を考えよう
・明暗のコントラストをコントロールしよう!
・隣り合う色も重要
・画面の4隅が同じ色にならないようにする
・配色の王道パターンを知ろう!
まず配色には王道の色の組み合わせがあります。
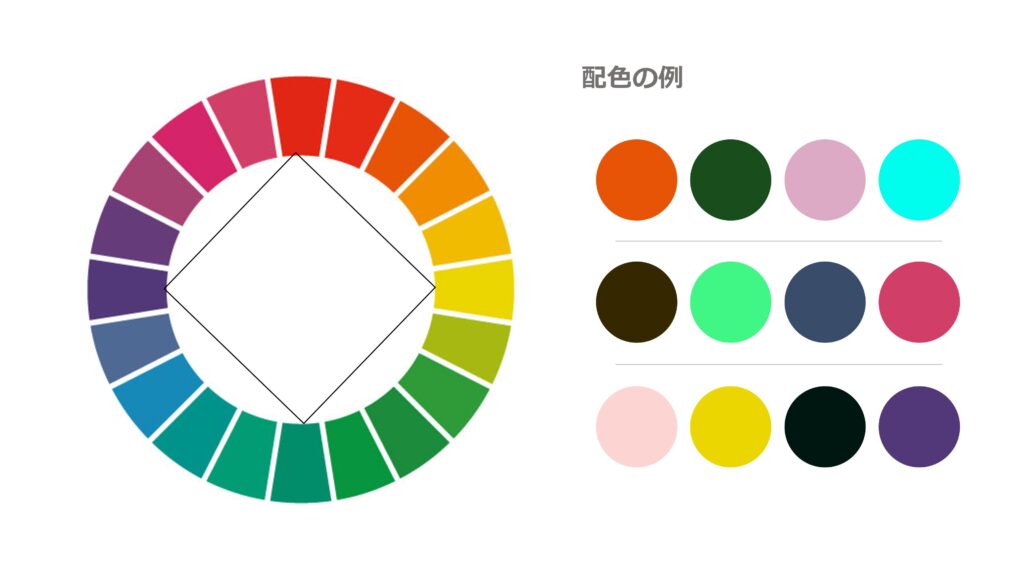
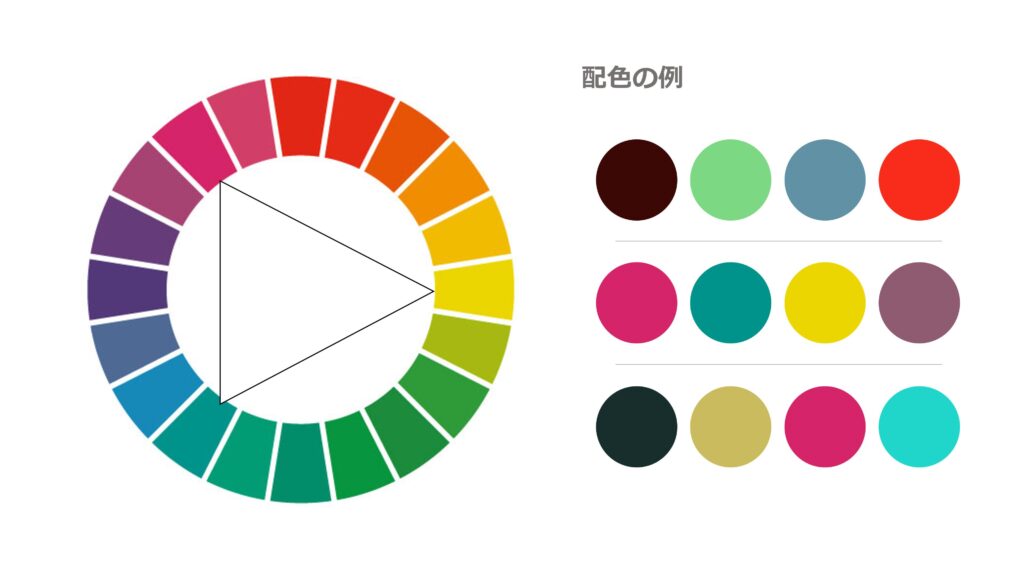
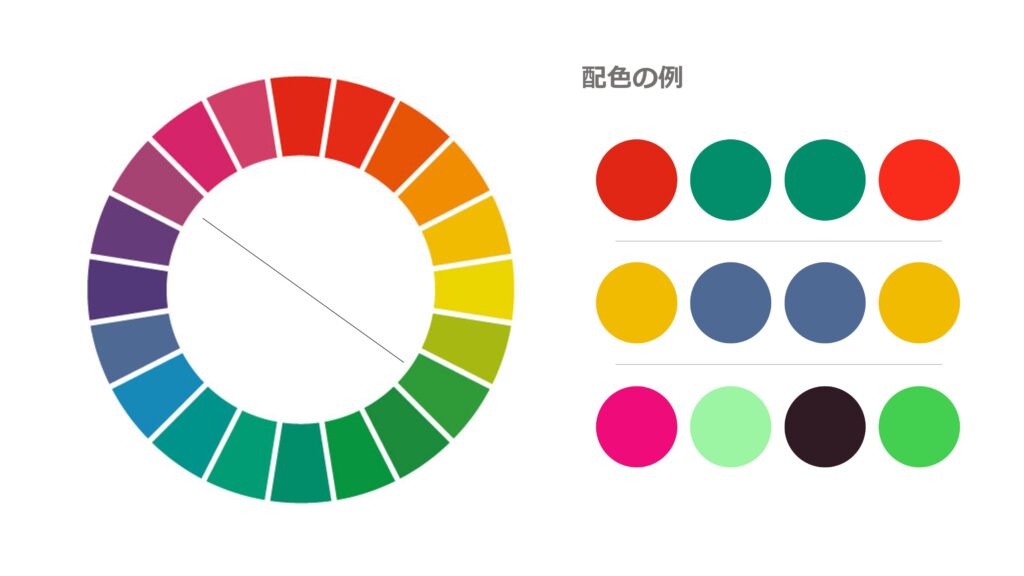
下記の図のように色相環で見たときに、四角や三角形に対応する色相を使うと色のバランスが良くなります。
色相はこのパターンを利用し、明度と彩度を変化させることでいい感じの配色を簡単に作ることが可能。



このような配色は画面の中で混ぜるとグレーになる配色のパターンで、色の不足が無いバランスの取れた配色になります。
どんなに色のセンスがなくてもとりあえずこのパターンを使えば、ほぼほぼ悪い配色にはならないので覚えておくと良いです。
混色しなくて済むようにこのパターンのターナーのアクリルガッシュを揃えておくと、受験の時にすぐ使えるので便利。

この配色のパターンについての詳細は色彩検定の3~2級の本などで解説がされています。
この機会に読んでみると良いでしょう。
・配色の本と配色カードは必須
配色を参考にするには配色の本を買うのが一番手っ取り早いです。
そのなかから自分の好きな配色をそのままつかうのがおすすめ。
書店のデザイン本のコーナーに行くといろんな種類の配色の本があるので、気に入ったものを購入しましょう。
色のセンスがない場合、自分で色を考えて配色して失敗した後に講評で「良くないね」って言われるとかなりへこんでやる気がなくなります。
自分でいい配色もわからないまま進んでしまって、成長が遅くなります。
なので、最初は配色の本に頼ってそのまま使ってしまった方が良いですよ。
配色の本に掲載されているパターンは3~4色の組み合わせ程度なので、それ以上は自分で考えます。
その時に配色カードを使って色を合わせながら考えるのがおすすめ。
配色の本と配色のカードは僕の経験上必須レベルなので、色が苦手だと思ったら最初に購入しておきましょう。

受験は時間との戦いです。
色の組み合わせに悩んで時間を無駄につぶさないように、最初に配色の本を参考にすることをおすすめします。
(当時の僕は配色の本をそのまま使うのを謎のプライドが許さずにためらってしまいました。今思うとかなり時間を無駄にしましたね、、)
・メイン、サブ、差し色の役割を考えよう
配色を考える場合、色の役割から考えると決めやすくなります。
平面構成で使う色は主に3つの役割のいずれかになります。
メイン→サブ→差し色の順番で色を決めていきましょう!
・メイン(1~2色)
→最も広い面積を占める色。絵の全体のイメージに影響するので、課題文やコンセプトに適した色にすること。
・サブ(1~2色)
→メインを補う色。メインとの組み合わせで配色のイメージが定まる。メイン色とは明度、彩度、色相の差をはっきりとつけること。
・差し色
→差し色は目立たせたい場所だけに使う色でかなり小さい面積を占める。彩度の高い色を選ぶことが多い。
同じ色でも役割を兼任する場合もありますが、大体このような役割になっています。
基本的な配色のパターンとして、メインとサブは低彩度で明度差をつけ、差し色で高彩度の色を使うと上手くいきます。

どの役割もそれぞれ重要な意味を持っています。
色は1色だけではいい色かどうかは決まらず、組み合わせたときに初めていい色かが決まります。
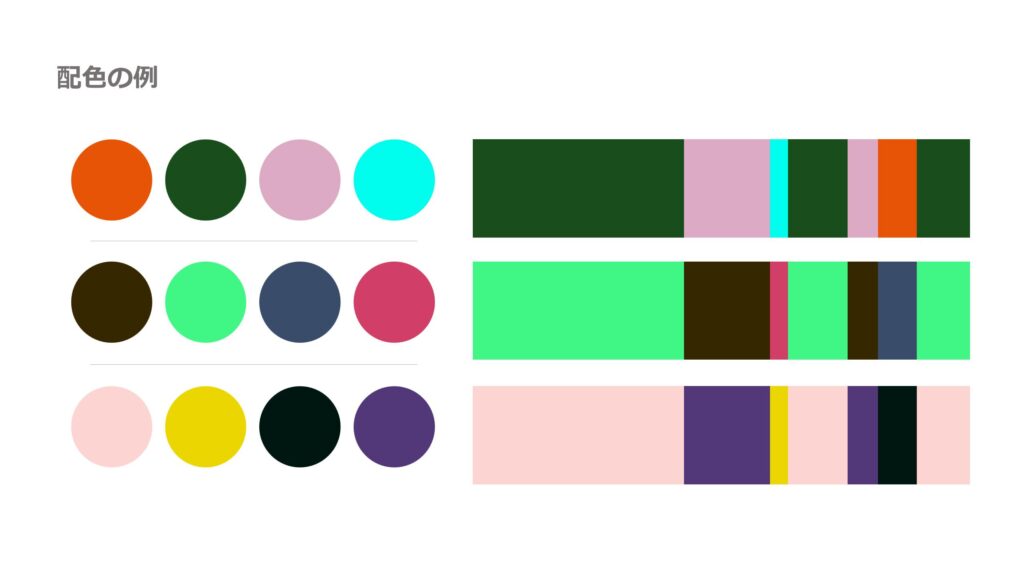
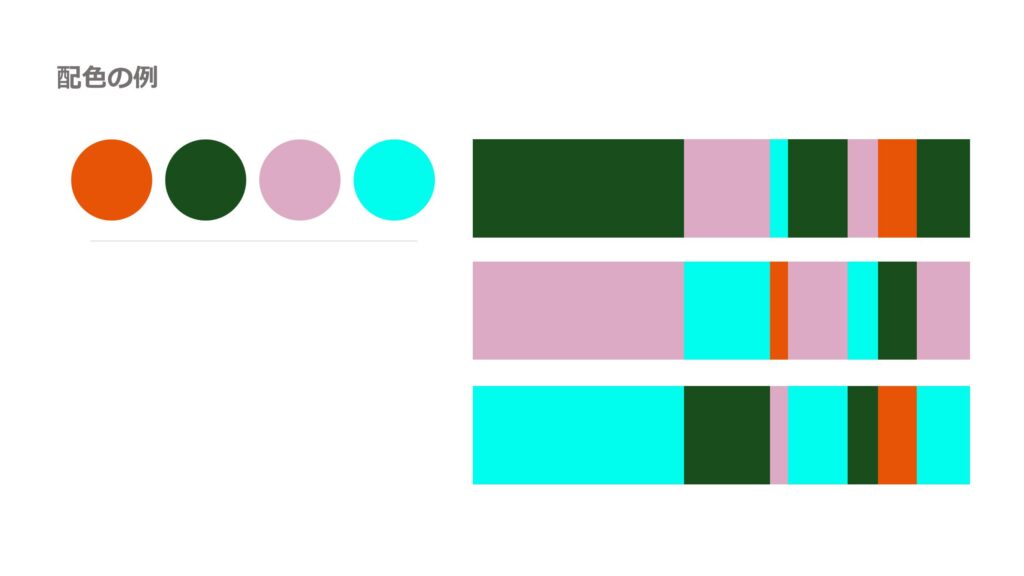
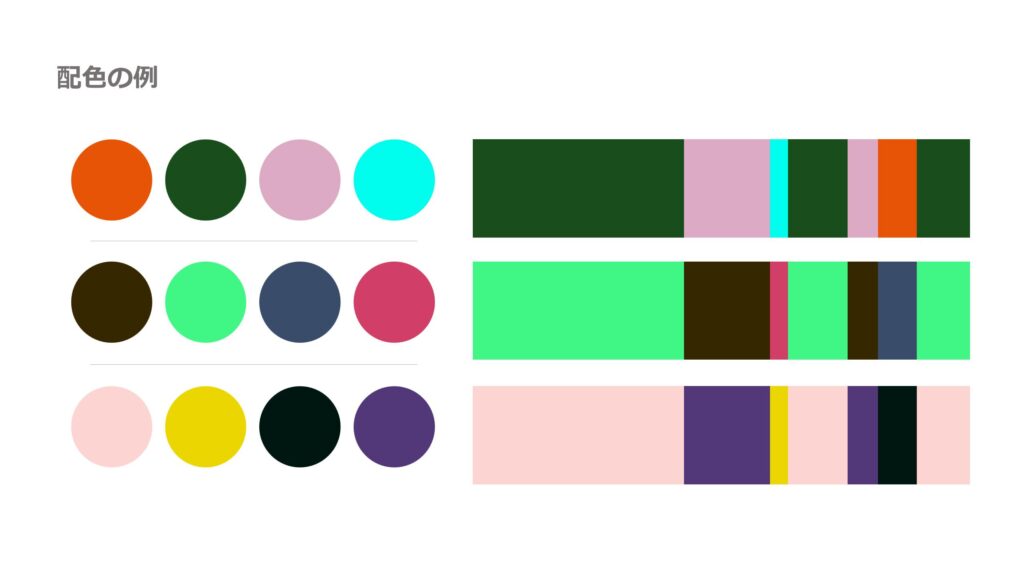
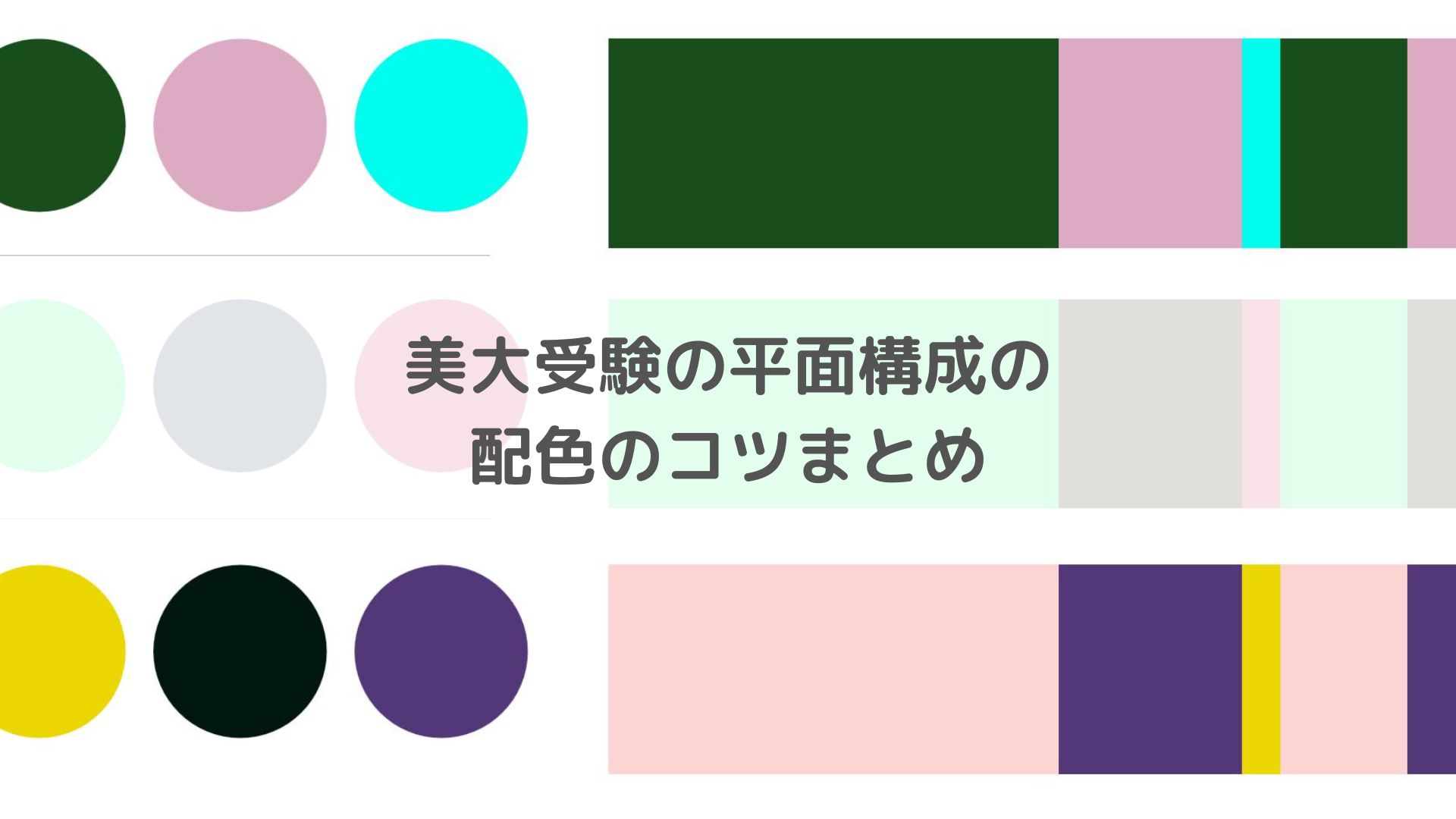
先ほどの配色の例からカラーサンプルを作ってみました。
色の面積が多い順にメイン、サブ、差し色となっています。
例えば一番上の例だと、緑がメイン、薄桃色がサブ、オレンジがサブまたは差し色、水色が差し色の役割になっています。

同じ色でも配色の役割を変えると印象が変わって見えます↓

・明暗のコントラストをコントロールしよう!
配色はコントラスト(対比)がとても重要です。
配色の中で色の3要素の明度、彩度、色相をそれぞれはっきりと差をつけてあげることが大切。
これが似通ってしまうとかなり退屈でもっさりとした絵になるので注意。
特に目立たせたいところはしっかりとコントラストを強めてあげることが大切。
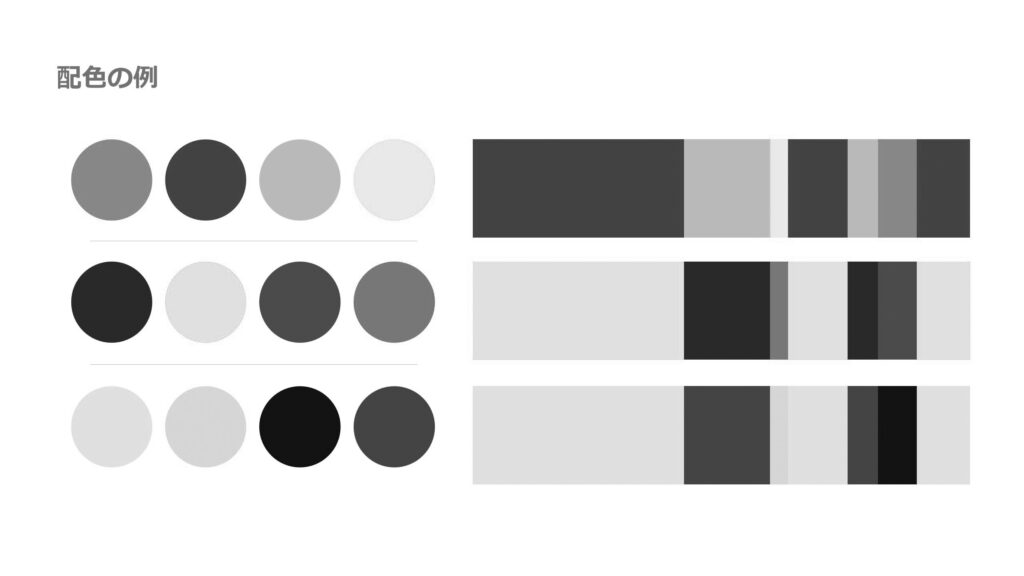
特に明暗のコントラストが重要。
これはスマホのカメラ機能のモノクロを使うと一発で見分けられるので便利。


グレースケールにするとどこが目立ちやすいのかが分かったりします。
今までに描いた作品も一度全部グレースケールの写真にして確認してみましょう。
・隣り合う色も重要
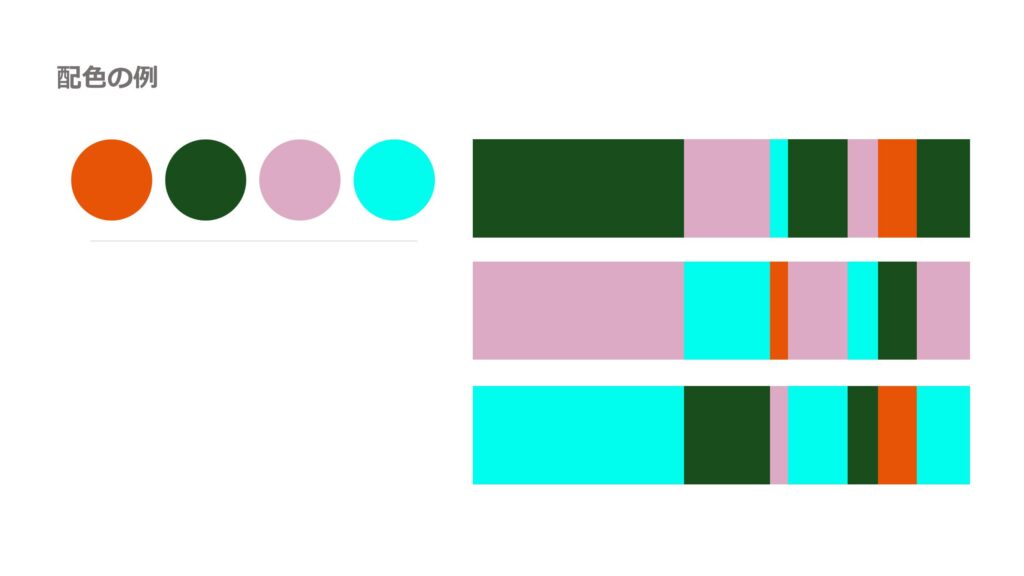
同じ配色でも隣り合う色が変わると印象が変わって見えます。
4色で配置を変えてみたのが下の図です↓

上記の配色の例で解説します。
・一番上
上は隣り合う色同士のメリハリがしっかりとしていて全体的に見やすい色になっています。
特に目立ってほしい差し色の役割の水色、オレンジに目が行くので配色は成功しています。
・真ん中
水色と薄桃色の明度が似ているので、上の配色に比べると少し見づらさがある
差し色はしっかり目立っている
・下
全体的に水色が目立ちすぎていて、明度が似ている差し色の薄桃色が目立っていないので配色はあまりよくないかなと感じます。改善するなら水色の彩度を下げて、薄桃の彩度を上げると良くなります。

色の役割をしっかりと把握してから色を決めないといけませんね。

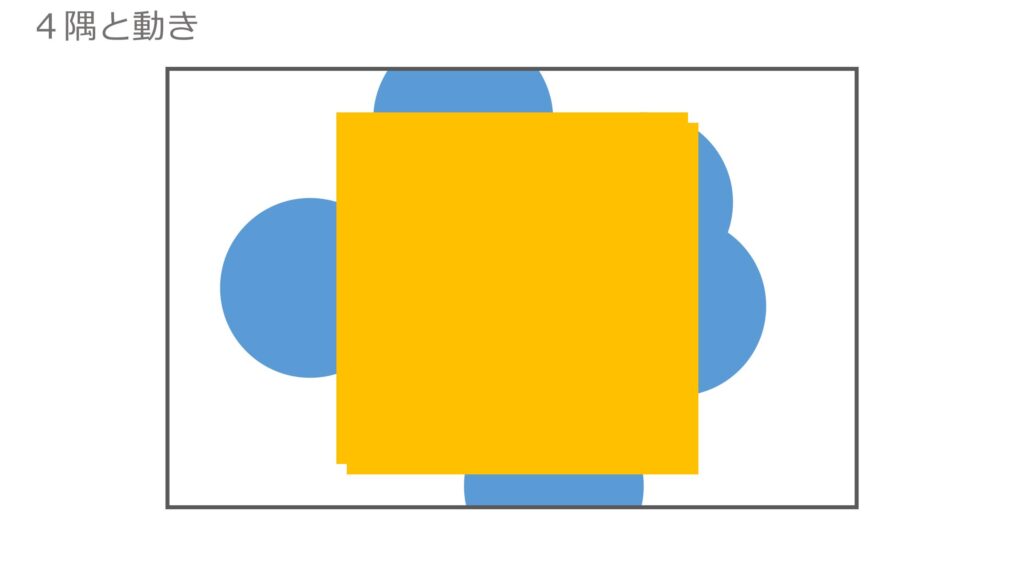
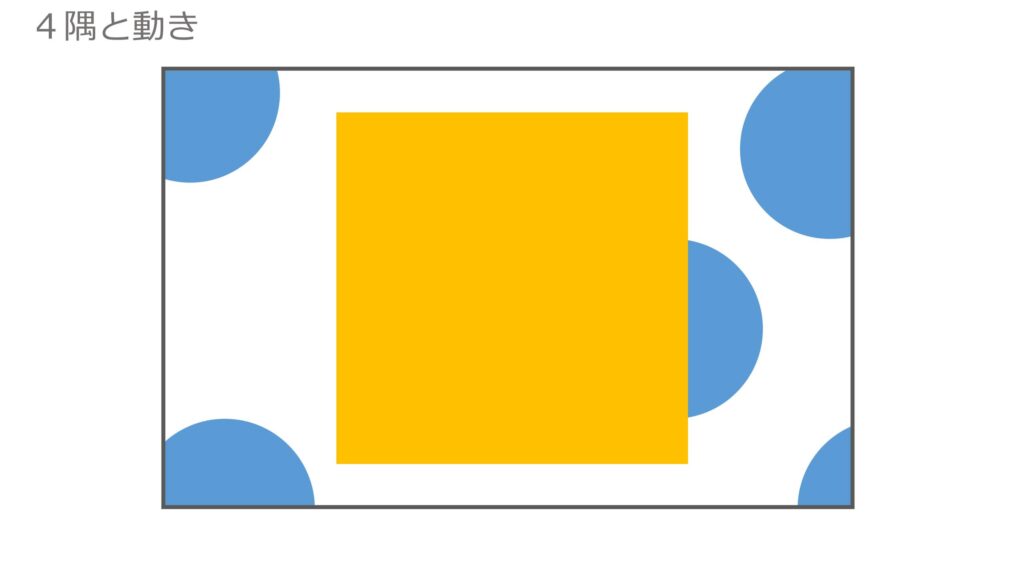
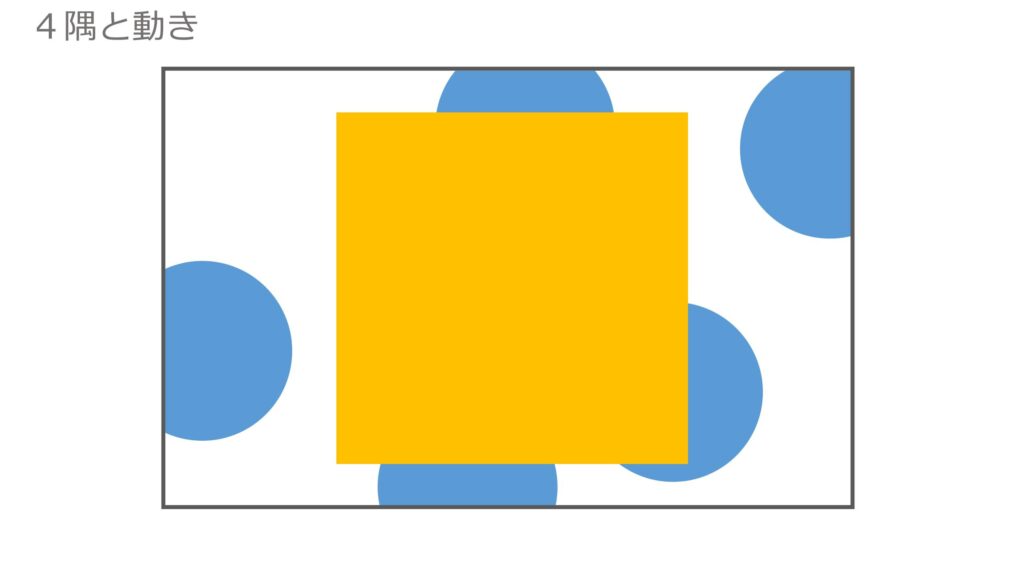
・画面の4隅が同じ色にならないようにする
画面上で4隅に似たような色の面が来ないようにすると、画面に動きが出てきます。
4隅の色を変えることで、画面が変化が増えるので、充実した画面になりやすいです。


上記2つは画面の4隅の使い方が似ているので画面が止まって見えてしまいます。
動きを出したいなら少し色を動かして下記のようにするのがおすすめ。
・

他の参考記事
平面構成に関する他の参考記事はこちら↓
どうしても美大に合格したい人はぜひ参考にしてみてください。
僕の体験談を交えて解説しています。








コメント