twitchやyoutubeで使えるアバターを作りたい!
今回は自分が配信で使えるアバターの作り方を解説していきます。
一般的に3Dモデルは難しい
一般的にvtuberのような3Dアバターを作ることは結構大変です。
絵をかいてそれを3Dモデルに起こして自分の動きに合わせて調整する必要があります。
絵を描く技量はもちろん、複雑なソフトを使うのが面倒なので、自分で1から作るとなると1か月以上かかりますね。
人に依頼して制作することもできますが、10万前後の費用が掛かることもあり、配信を始めるにはハードルだと思います。
超簡単に作るならドット絵で口だけ動くアバターにしよう!
ドット絵のアバターなら比較的簡単に作ることができます。
喋る時に口だけ動くという感じです。
実際に自分が作ったものはこちら↓

これを動かしています
初めて作ったのですが、6時間程度で作ることができました。
動き自体は少ないですが、アバターがあるだけでも結構アイキャッチになりますね。
実際に作ってみた過程
実際に作ってみた過程を解説していきます。
まず、使用したソフトはこの2つ↓
使用したソフト
・aseprite(ドット絵を描くソフトなら何でもOK。)
・Puppet3
ドット絵を描く
まずドット絵を描きます。
ドット絵を描けるソフトなら何でもOK。
自分はasepriteという本格的なドット絵ソフトを利用していますが、大抵のイラストソフトでも描くことができます。
一応おすすめのソフト(無料もあります)はこちらの記事で紹介しているので、好きなのを使ってください↓
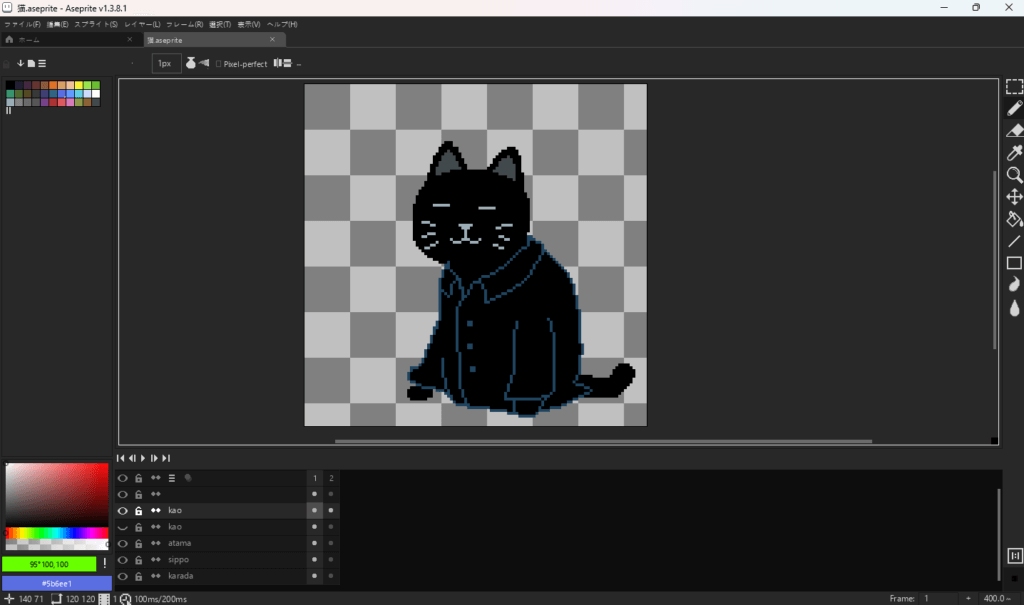
自分はasepriteで下記のようなドット絵を描きました↓

最初はとりあえずシンプルなものでも十分OKだと思います。
使っているソフトにレイヤー機能があれば、顔のパーツは別レイヤーにしておくと後々便利ですよ。
背景は透過状態でping形式で保存します。
1枚絵ができたら、同様に目が開いた・閉じた、口が開いた・閉じたの計4パターンの絵を用意します↓




これでドット絵の準備はOK。
Puppet3でアバターを動かす
ここからは実際に動かしていきます。
まずPuppet3をダウンロードしましょう。
公式サイトのURLはこちら↓
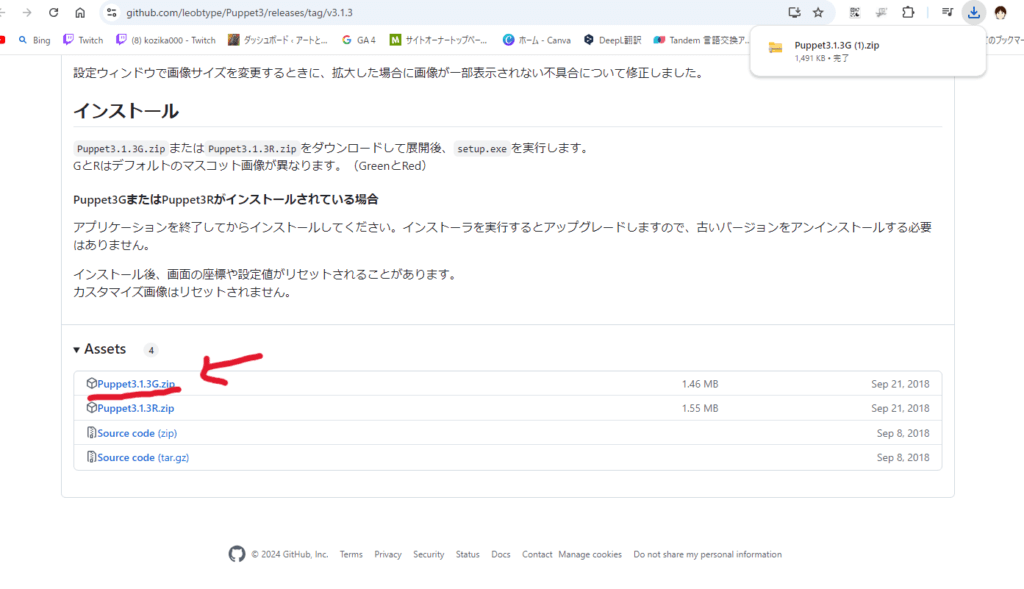
サイトの下のほうにダウンロードできるZIPファイルがあります。
ここをクリックして解凍、インストールしましょう。

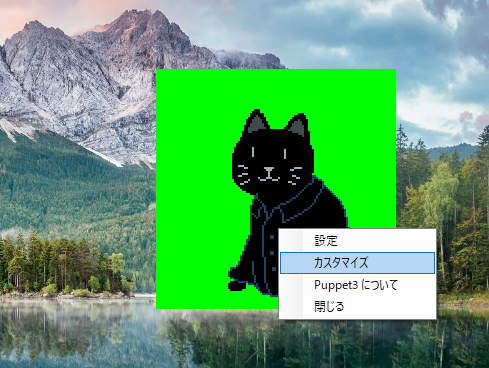
ソフトを開くと、自動的に初期設定のアバターが開きます。
なので、そのアバターを右クリックしてカスタマイズを開きましょう。

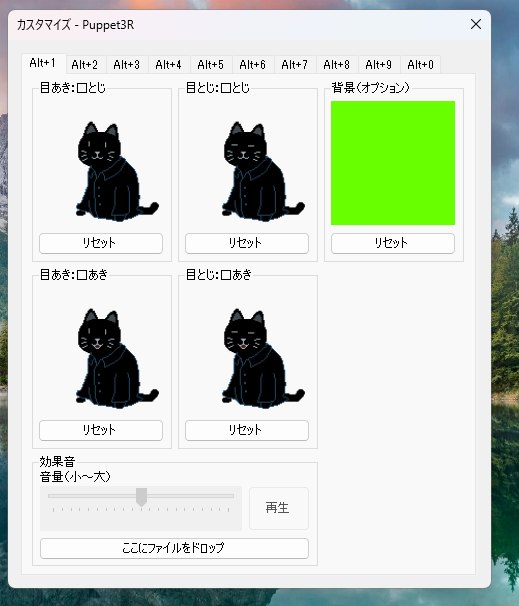
開くと下記のような画面が出てきます。
それぞれに先ほど作った画像を入れましょう。

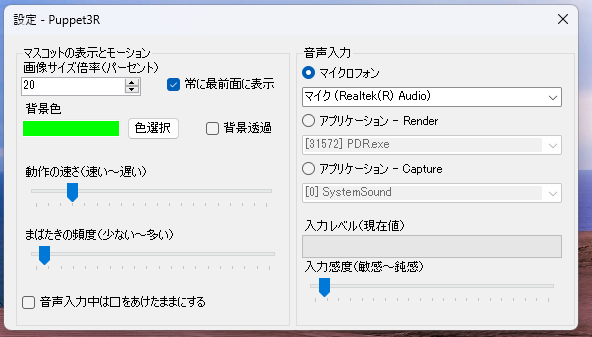
次に設定の画面を開きます。
アバターを再度右クリックして開きます。

設定画面では動作関係の設定ができます。
スムーズに動くように音声入力の入力感度を調整したりしましょう。
背景色ですが、OBSの設定の関係で適当な色を設定しておくといいです。
のちのちOBS側で背景色の色を透過させて表示することができます。
OBSで表示させる

OBSではソース内の+からウィンドウキャプチャを選択します。

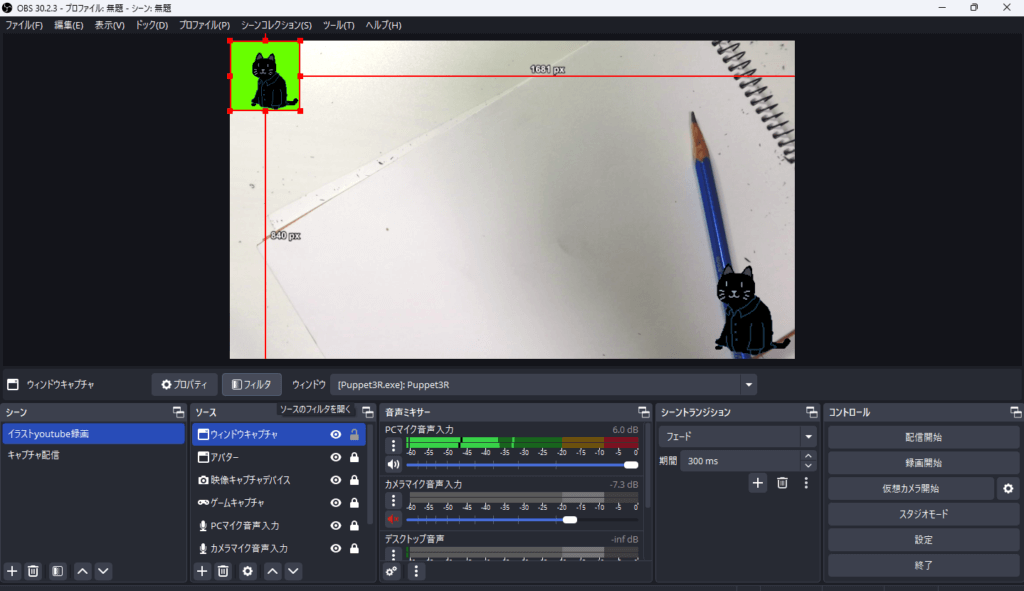
ウィンドウをpappet3に設定すると表示が可能です。

これで左上に表示がされました。

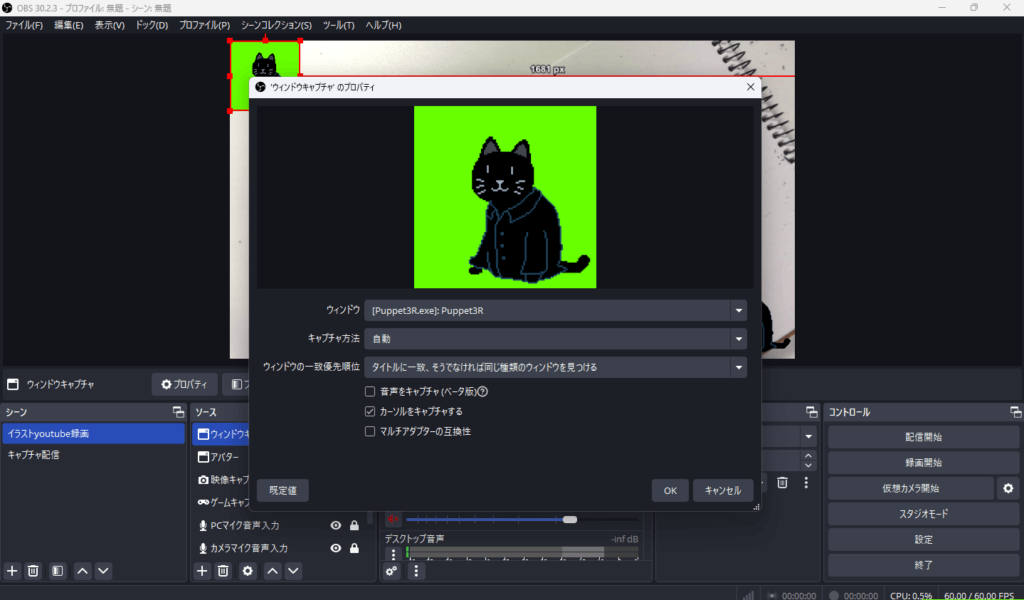
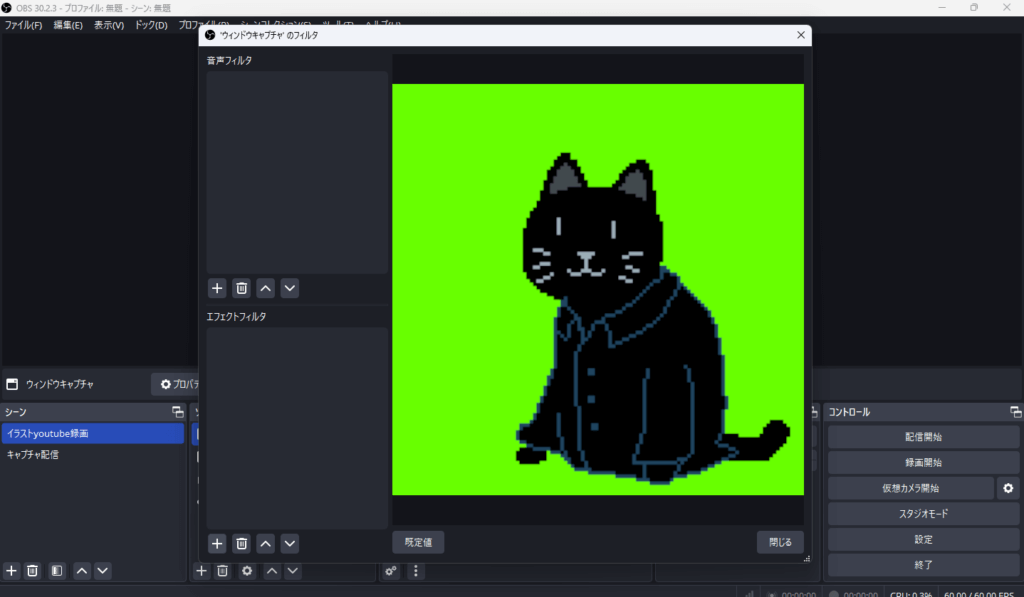
そのままだと背景が表示されてしまうので、今作ったソース内のウィンドウキャプチャを選択し、そのすぐ上の近くにある”フィルタ”をクリック
するとこの画面が出てきます。

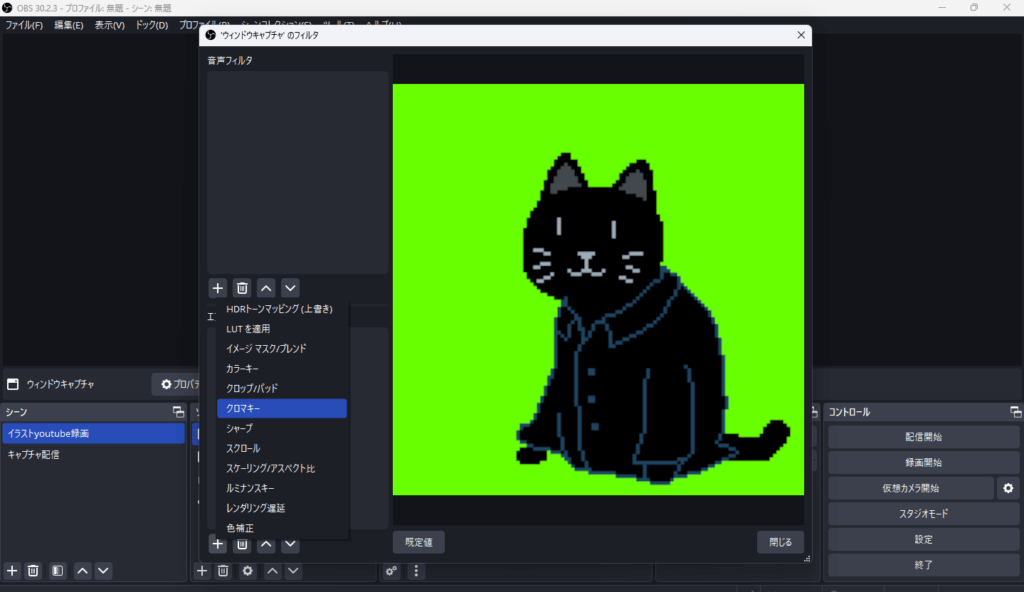
画面下の+をクリックし、クロマキーフィルターを追加します。

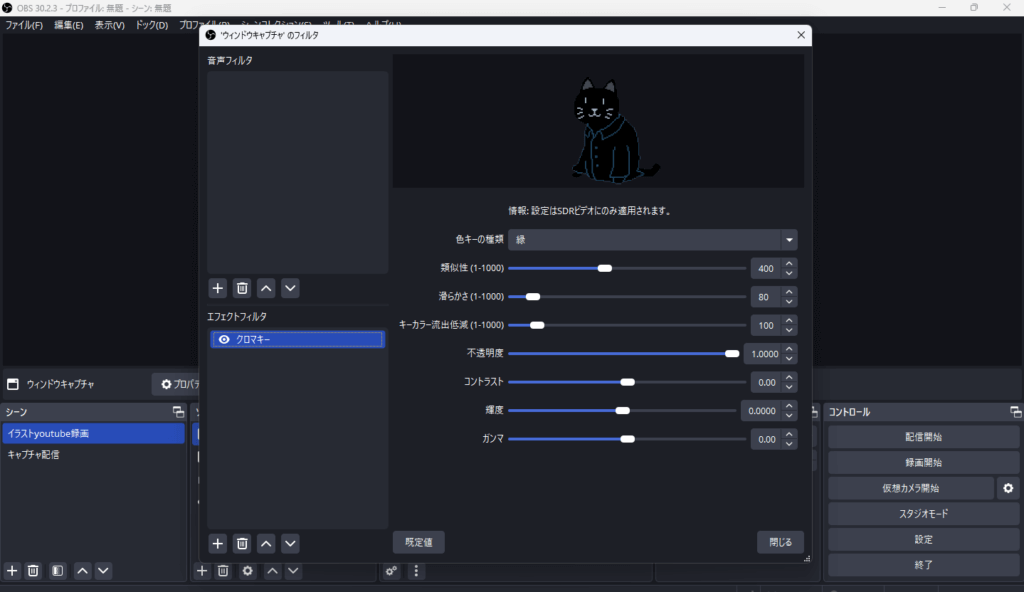
色キーの部分を背景色の色(今回は緑)を設定します。
この設定で背景の消えたアバターをOBSで表示することができるようになります。
これで設定は完了です。




コメント