ドット絵を描く
今回はドット絵の基本的な描き方のコツをまとめてみました!
これからドット絵を描き始める!という人は是非参考にしてみてください!
ドット絵を描くためのソフト
ドット絵を描くためのソフトはこちらで一覧にしてまとめています↓
自分のレベルに合ったものを選びましょう!

個人的にはPCで使えるAsepriteがおすすめ。
有料ですが、1000円ほどで買えます。
ドット絵に特化しており、すぐに描き始められます。
ドット絵に必要な機能を簡単に使えるのが大きなメリット。
gif動画も作れます。
ドット絵を描く流れ
ドット絵を描く流れは主に下記の通りです。
・ラフスケッチ
・下書き
・大まかに塗る
・細かい描写、立体感を描く
描く前に紙とペンで簡単にイメージを描いてから制作すると良いですね。
そしてドット絵ソフトに実際に下描きをします。
下描きは線で描く方法と色面で描く方法があります。
個人的には色面で描く方法がおすすめ。
色面は太めのペンを使い、大まかに色の雰囲気と形を書いていきます
こうすると、全体の構図や色調をつかみやすくなり、完成のイメージが持ちやすいですね。
その後、大まかに塗って、細部を描写していきます。
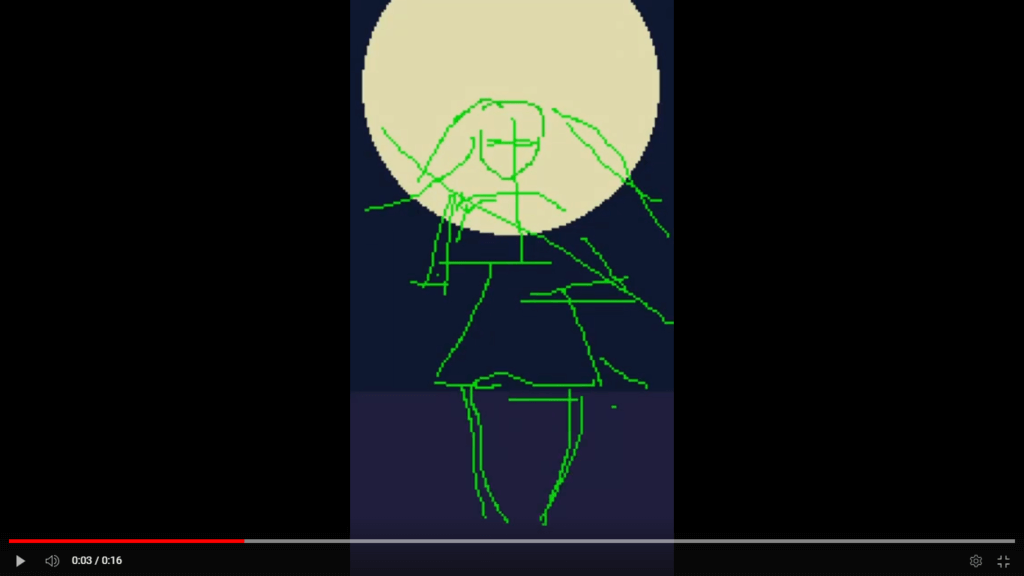
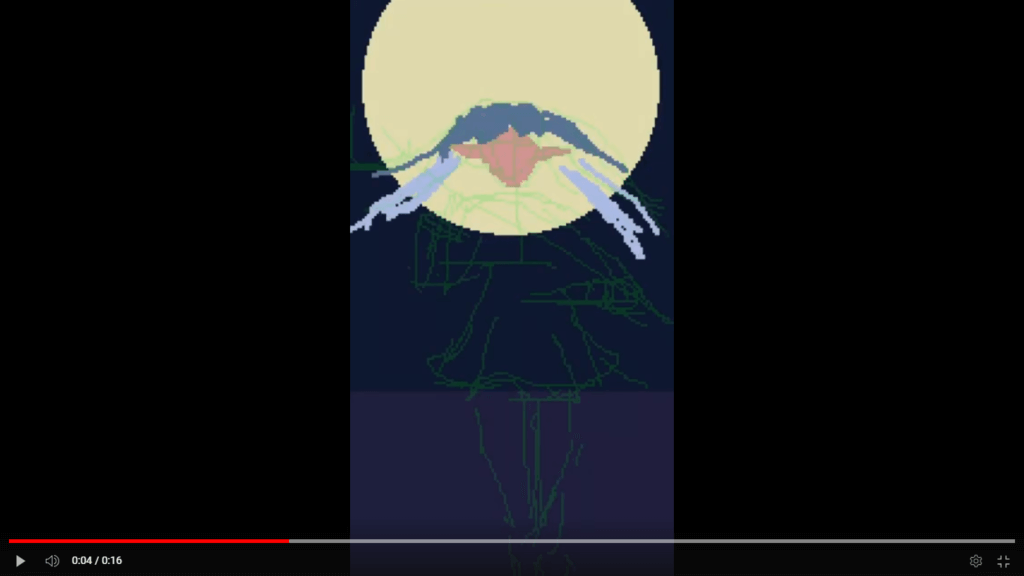
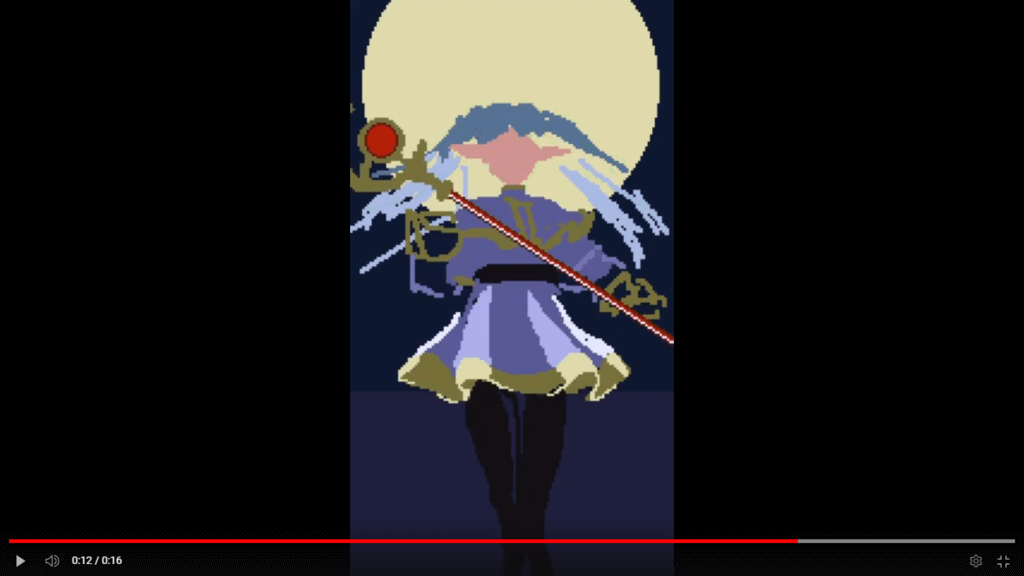
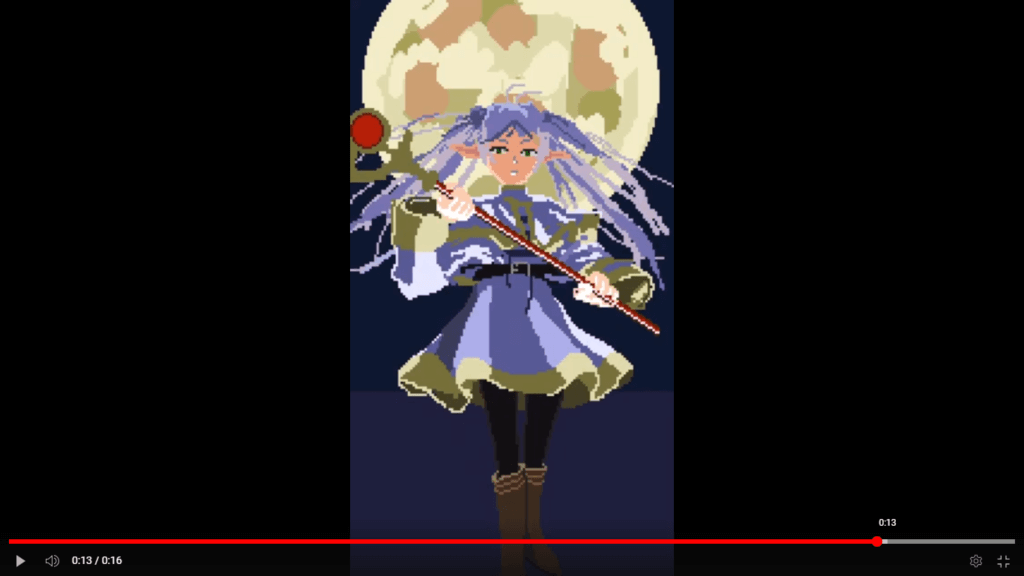
実際に描いているところがこちら↓
アニメの葬送のフリーレンの模写です。


最初に軽く線で描いてから、大まかに塗っていきます

全体の構図と色の感じがみえてきましたね


動画のリンクはこちら↓
きれいな線を引く
まずドット絵を始めるときに、きれいな線を描く方法を知りましょう。
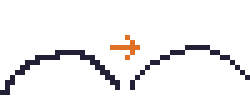
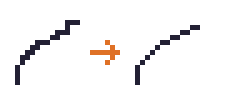
フリーハンドで線を引くと大体左のようになります。
そこから修正したものが右側です。


ドットが不自然につながっているところを消すことがまずひとつ。
後は、ドットのつながりが1,4、3,1,とかではなく、1,2,2,3のように滑らかな段になるようにつなげてあげましょう。

遠くで見て、不自然に線が濃いところがないかや、角が立っていないかを確認してあげましょう。
アンチエイリアス
ドット絵は普通に線を引いただけだとかなりエッジの効いた印象になります。
これはとてもドット絵らしくですが、もっと柔らかく見せたい場合もあります。
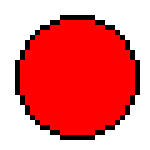
その場合は線の周辺にクッションとなる中間色を配置することで、なめらかな感じになりますね。
下記の図では黒い線と背景の白の中間のグレー、黒い線と赤の中間の暗い赤をおきました。



通常、ドット絵を描くときはイラストソフトの機能の自動アンチエイリアスは切って描きます。
そこから必要に応じて自分で描写してあげましょう。
グラデーション表現
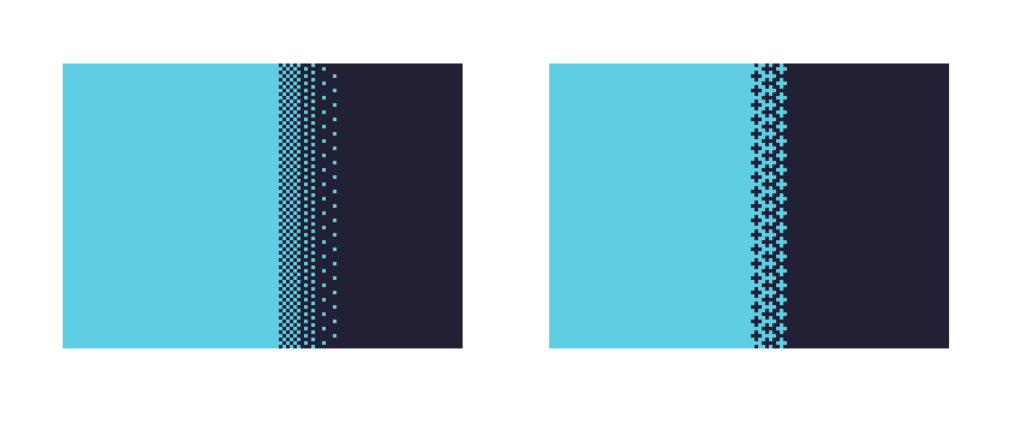
ドット絵では特有のグラデーション表現があります。
使う色数を増やさずに色の幅を増やすことができます。
ドット絵はアンチエイリアスをあまり使わない関係で、色面がはっきり分かれ、パキパキとした印象にりがちです。
その時にグラデーションを使うと、滑らかにすることが可能。
色数を増やすのではなく、限られた色数で行うこの表現はドット絵らしいですね。

単純に色数を増やす方法では、色数を増やせば増やすほどドット絵らしさは失われていきます。

左のグラデーションの付け方が比較的定番ですが、右のように少し変えてグラデーションをつけたりもできます。
これだと少し個性的な感じですね。

グラデーション表現は広い面積ほど効果的です。
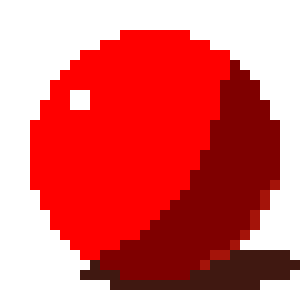
立体感の付け方
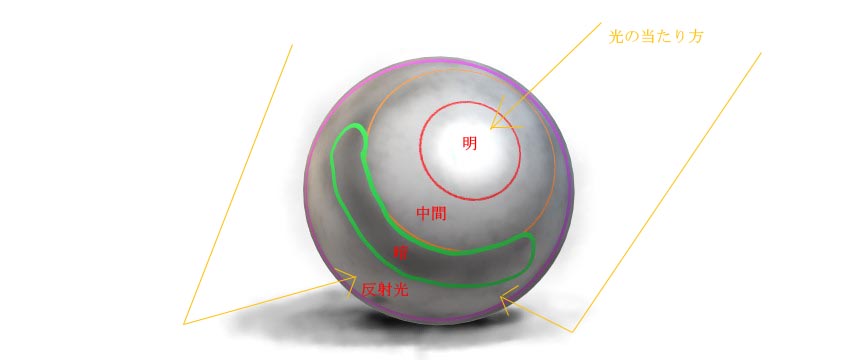
立体感を付けるには、いくつかの要素をかきたすことで生まれます。
・ハイライト
・明部または明部+中間色
・暗部(陰)
・反射光
・影
何がどこにあるかは下記のような感じです。

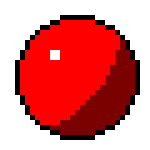
これをドット絵にした場合、下記のような表現になります。


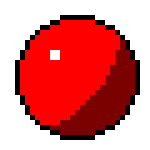
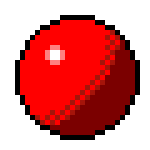
質感の付け方
質感はハイライトや中間色を変えると表現できます
下記のドットでは、上はつるつるに、下はマットに見えると思います。
ハイライトをくっきりさせると、金属やガラスなどのツルツルとしたものに見えやすく、
少しぼかすとマットに見えます。
また、明部と暗部の間も同様で、くっきりさせるほどツルツルになります。


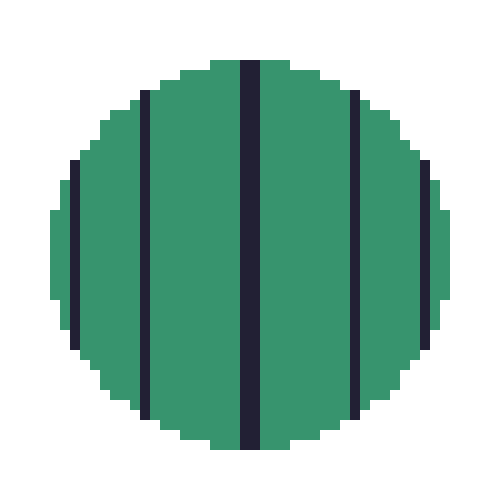
ドット絵の中心線
ドット絵は対称のものを描く場合、縦横の幅がなるべく奇数になる方が描きやすいです。
理由は、真ん中に線を引きたい場合、偶数だと太くなってしまうためです。
ドット絵ソフトには左右対称に描ける機能がついていますが、それだと偶数になるので、最後にずらして調整すると良いです。
下記の図のような感じですね。
上が横幅が偶数で下が奇数です。


上の偶数の方では、中心線を引くときにどうしても太くなってしまいます。
このデメリットは結構大きいので、基本的に奇数幅にすることが多いです。
ドット絵を動かす
ドット絵を動かす方法も簡単に解説しておきます。
最近twichのスタンプとかでも動くやつが流行っていますよね。
ドット絵を動かす場合、まずしっかりレイヤー分けをすることが大事。
動かす予定のものはしっかりと独立したレイヤーにしましょう。
こうすることで、後々かなり楽になります。

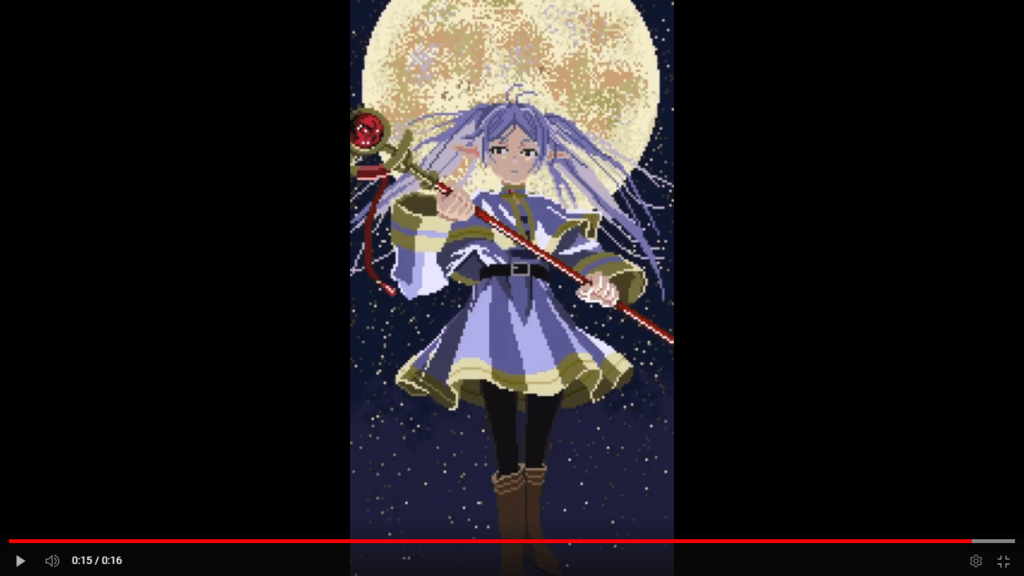
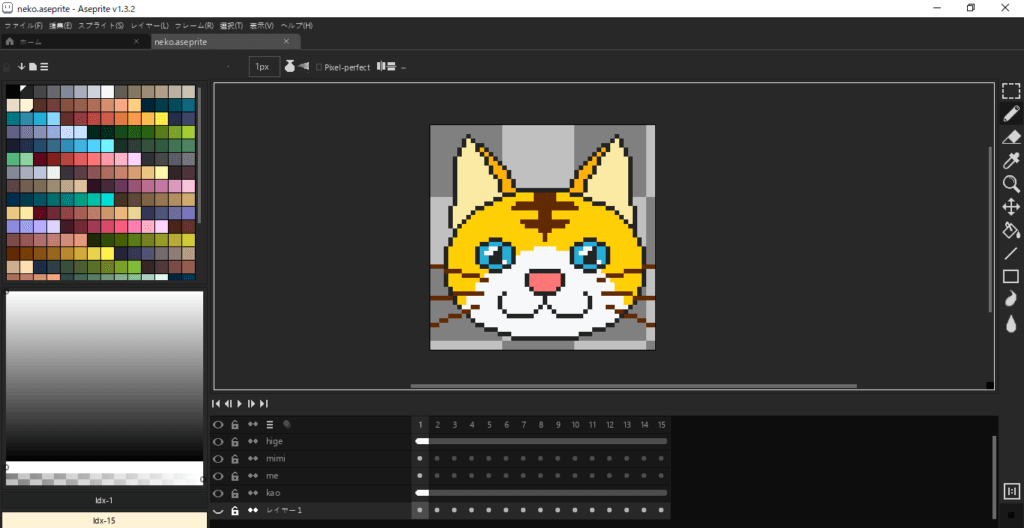
上記のドット絵を制作してみました。

これが制作画面です。
このデータでは、耳と目は顔と別のレイヤーで分けています。
フレーム数は15枚ほどですが、意外と動いているのが分かります。

動くドット絵を作るのは手間がかかるので、最初は動く箇所が少ないほうがいいです。
制作の流れとしては最初に1枚絵を完成させて、その後、動き終わりの絵を作ります。
そして、その中継地点を埋めるように間の絵を完成させるといいです。
ドット絵の参考書籍
ドット絵を上達させたいときに読みたい本はこちらでまとめました!↓
合わせて参考にしてください!









コメント