ドット絵の動くスタンプを作ろう!
今回はドット絵で動くスタンプの作り方を簡単に解説していきます。
結構サクッと作れるので、自分のオリジナルのスタンプを一緒に作ってみましょう!
なぜドット絵で作るのか
ドット絵で作る理由はとにかく簡単だからです。
特にtwitchのスタンプの場合はサイズがかなり小さいので、濃淡のある繊細なイラストを描く必要が無いです。
なので僕はドット絵をおすすめしています。
パソコンのマウスでも描くことができるので、お金もかからずにすぐに始められます。

スマホやタブレットからでも作ることができます!
使うソフト
ソフトは何でもよくて、1枚絵ならペイントでも描けます。
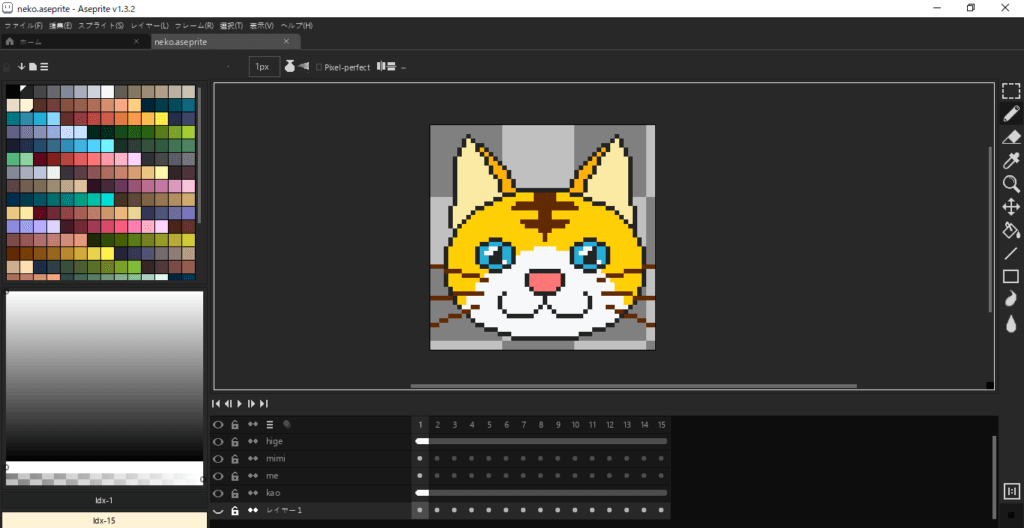
僕は普段から使っているソフトのaspriteをつかって描いていきます。
ドット絵を描けるソフト一覧はこちらでまとめているので参考にしてください↓
作り方
・下書きをする
・1枚絵を描く
・動きを付ける
下書きを描く
まずドット絵を描く前に簡単に紙とペンでイメージを書き出してからドット絵に入るといいです。
その後、ドット絵の方でも再度下書きをします。

作品が大きければ大きいほどこの下描きは大事になります。
とはいえ、今回はアイコン用でかなり小さいドットになるので割とラフでもOK
ドットサイズですが、twichのスタンプぐらいだと50×50ptぐらいで大丈夫です
ptとはポイントの略で、PC上で表示できる最小サイズの点を意味します。
この単位がcmとかmmになってしまうと、ドットの数がよくわからないことになるので必ずpt表記をつかいましょう。
一枚絵を描く
ドット絵で描いた下書きをベースに本書きをします。
使っているソフトにレイヤー機能がある場合は下描きは別レイヤーにして、20%ぐらいの透明にしておくとかなり描きやすくなります。

描き方のコツはこちらの記事で解説しています
動きの絵を描く
一枚絵ができたら、動きのあるドット絵にするのも面白いです。
動くスタンプは結構目立つのでおすすめ、、!
動きを付けるにはまずレイヤー分けしてあることが重要です。
これは後々の効率化のため。
特に動かしたい部分はしっかりとレイヤーを分けておきましょう。
例えば下記のドットの場合、耳と目は別レイヤーに分けています。


ドット絵を動かす場合、上の画像の下部分にあるような複数のコマを作る機能が必要です。
この機能はイラストやドット絵のソフトの有料のものには大抵の場合はついています。
ドット絵を動かしたい場合、なるべくオニオンスキン機能があるものを選ぶのがおすすめ。
オニオンスキン機能とは、コマの前後をうっすら表示してくれる機能で、前のコマを確認しながら描けるのがめっちゃ便利。
僕が普段使っているソフトのaspriteだとその機能があります。

オニオンスキン機能が無いと動きの確認は結構時間かかりますね。
ドット絵を動かす場合、なるべく細かく動かした方が(コマ数を多くした方が)しっかり動いているように見えます。
参考として、上記のドット絵のコマ数は15コマです。
ドット絵を初めて動かす場合、いきなり複雑なものから始めずに、最初はなるべくシンプルな動きのものからつくっていきましょう。
完成したら、時間を調整もしておきましょう。
コマ数が少ないとめちゃくちゃ速く動いてしまうので、ある程度ゆっくり動くように調整します。
レイヤー分けについて
ドット絵を動かす場合はレイヤー分けが超重要です。
1枚絵の段階である程度どこを動かしたいかを考え、いくつかのレイヤーに分けておくと楽です。
例えば顔を描く場合、肌、髪、服、目鼻口で分けておく感じですね。
ドット絵をもっとうまく描きたいときにはこの本がおすすめです。
ぜひ参考にしてみてください、、!
保存形式について
保存形式は基本的に静止画ならpng,動画ならgifで保存します。
png形式にする理由は透過部分を透明として保存できるため。
jpegにしてしまうと、透過部分が白色として保存されてしまいます。
また、保存時にサイズ変更ができます。
SNSにアップロードするときとかにはサイズを×500ぐらいにしておくといいですね。








コメント