ドット絵を描こう!
今回は超初心者向けのドット絵の描きかたを解説していきます。
初心者向けのソフトをダウンロードしよう!
まずドット絵を描くソフトですが、大きく2つあります。
一つはイラストソフトでドット絵用に設定して描く方法。
もう一つがドット絵専用(またはそれに近い)ソフトを使う方法です。
初心者の場合は後者の専用ソフトを使うことを圧倒的にお勧めします。
めんどくさい設定がいらず、機能もドット絵用のものしかなくて使いやすいため。
ここではおすすめのソフトをいくつか紹介します。

ちなみにスマホでも描けます!
おすすめのソフト
おすすめのソフトは下記です。
PC
Pixel Studio for pixel art(無料)初心者~中級者(スマホ版もあり
EDGE(無料)初心者~中級者
GraphicsGale(無料)初心者~中級者
D-PIXED(無料)初心者~中級者
Aseprite(有料)初心者~上級者 ←おすすめ
スマホ
dotpict(無料)初心者~中級者
Pixel Studio for pixel art(無料)初心者~中級者
個人的にお勧めはAsepriteとPixel Studio for pixel artです。
ドット絵用にUIが見やすく整えられているので、直感的に使いやすいため。
EDGE(無料)初心者~中級者
GraphicsGale(無料)初心者~中級者
D-PIXED(無料)初心者~中級者
この3つは無料ですが、ちょっと見づらいのでいまいちかなという感じ。
詳しくは下記の記事を参考にしてください↓
とりあえず描いてみよう!
とりあえずドット絵をかいてみましょう!
最初は32×32マスぐらいのサイズから始めるといいです。
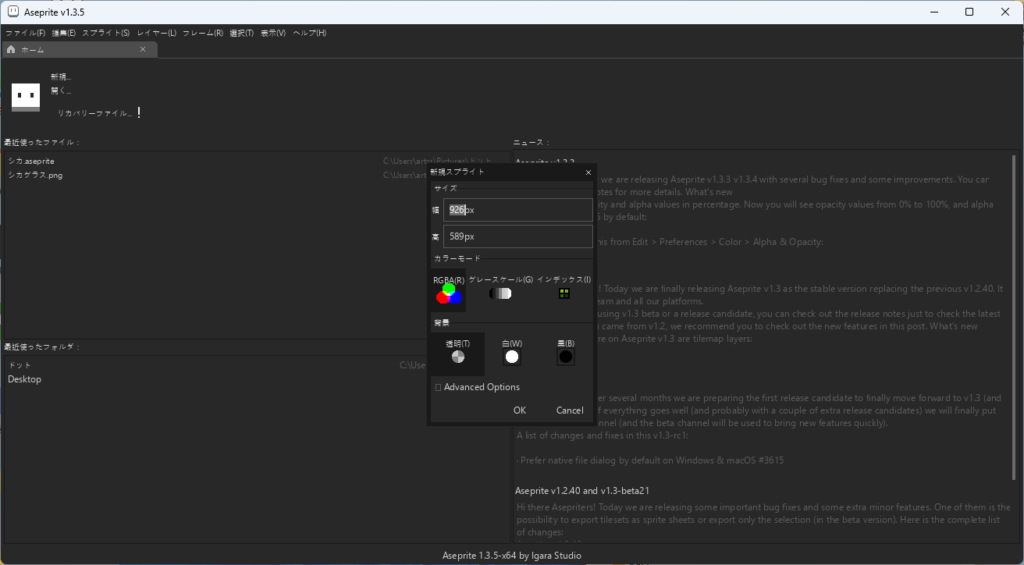
ソフト起動時や設定でいじれるので、キャンバスサイズを変更しましょう
普段僕が使っているasepriteでは最初に設定の画面が出ます。↓

描くモチーフ
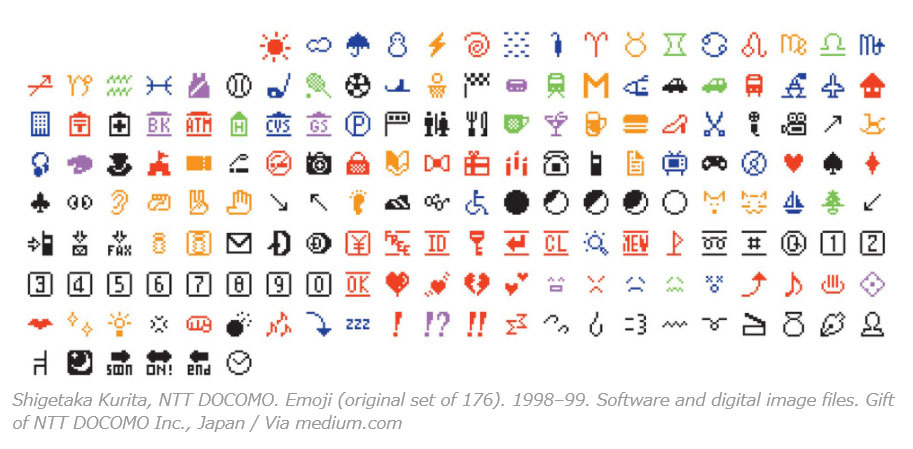
とてもシンプルなドット絵は昔のドコモの絵文字みたいなものが参考になりますね↓

ここから色数やサイズを増やしていくとどんどん複雑になります。
ちなみに僕が作った下記のドットは36×36のサイズです。
このぐらいのサイズでも結構いい感じのものがつくれますよ


ドット絵なら動くやつも結構簡単に作れます、、!
↓このドット絵も描きましたが、これは縦320横180のサイズです。
色について
ドット絵は最初は6色前後でまとめるといいです。
色数が多いと複雑になりますが、ちぐはぐになりやすいので、最初は少なめにします。
少ない色数のほうがむしろドット絵らしさが出てきますね。
ドット絵の配色に困ったときはこちらのサイトを参考にするといいです↓


asepriteのソフトを使っているなら、パレットをそのまま読み込めます。
方法はこちらで解説しています↓
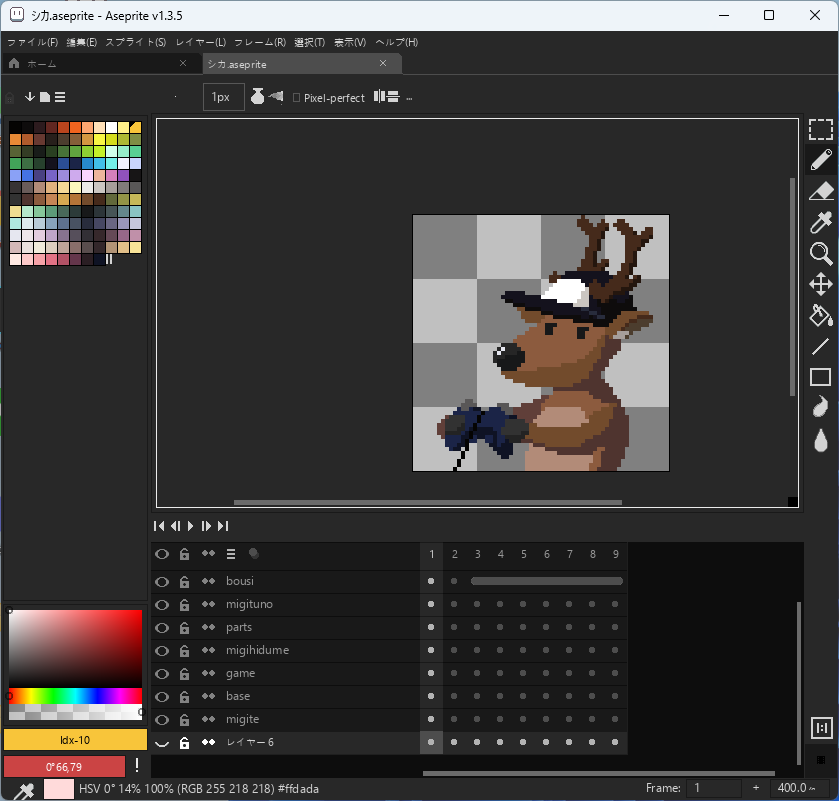
レイヤーについて
ドット絵をかくときにレイヤーの機能が使えると結構便利です。
レイヤーとはパーツごとに分けて描ける機能で、この機能で色や配置の調整がしやすくなります。

↑画面の下の部分がasepriteでのレイヤーです。
透明部分について
何も描いてない部分はそのまま何も描かなければ透明部分として残せます。
その場合はpng形式で書き出して保存することでOK
jpeg形式にすると透明部分が白として保存されてしまいます。
完成と保存の仕方
ドット絵が完成したら保存しましょう。
保存する場合は編集データと完成データ(書き出し)の2つ保存できるといいです。
編集データは通常の保存で行うことができます。
書き出しは完成したデータを保存する方法で、これでほかの媒体で表示できるようなります。
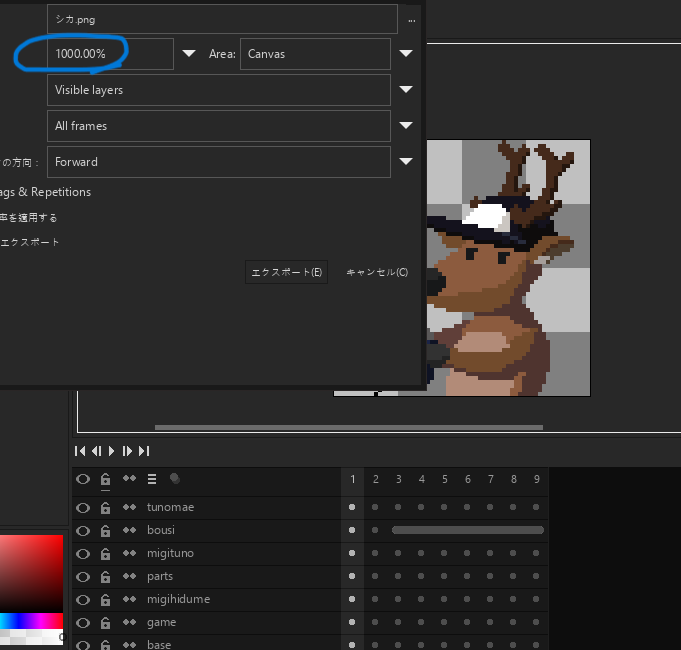
書き出す場合、保存形式は静止画ではpng,動画ではgifが一般的。
保存した画像サイズが小さい場合、そのままSNSなどに投稿すると自動的に拡大表示されて画像が荒くなることがあります。
その場合は保存時に拡大して保存するといいです。











コメント