asepriteはどんなソフト?
asepriteはドット絵を描くことに特化したソフトです。
ドット絵は一般的なイラストソフト(フォトショップやクリップスタジオなど)でも描くことができますが、ドット絵用の設定をしないといけないので結構面倒なんです。
(その分できることも多いのですが、、)
asepriteだと余分の機能がなく、すぐに描き始められるのと、UIがすっきりしていて見やすいのでイラスト初心者にかなりおすすめ。
今回はそんなasepriteの導入や機能を簡単に紹介していきます。
ほかのソフトはこちらで紹介↓
インストール
aseproteはsteamから購入・ダウンロードできます。
steamはゲームを扱うサイトですが、一部このようなソフトも扱っていますね。
下記のsteamストアからsteamのアプリをダウンロードして、アプリ内からasepriteを購入しましょう。
初期設定
asepriteはそのままでも使えますが、英語使用のため、日本語化とそれに伴うUI変更をする必要があります。
少々面倒ですが、そこまで難しくないのでやっておきましょう。
日本語化
asepriteは公式からは日本語がサポートされていません。
そのため、日本語化するデータを外部からインストールする必要があります。
日本語化のやりかたは下記の記事が最も親切で分かりやすいです。
UIの変更
asepriteのUIは初期のままだと使いにくいので、変更するのをお勧めします。
これも日本語化と同じように外部サイトを利用してダウンロードしましょう。
UI変更の方法はこちら↓
ダークテーマがおすすめです。
パレットの読み込み
asepriteの初期パレットは若干使いにくかったりするので、パレットをダウンロードして使うといい感じの色調のドット絵が作れます。
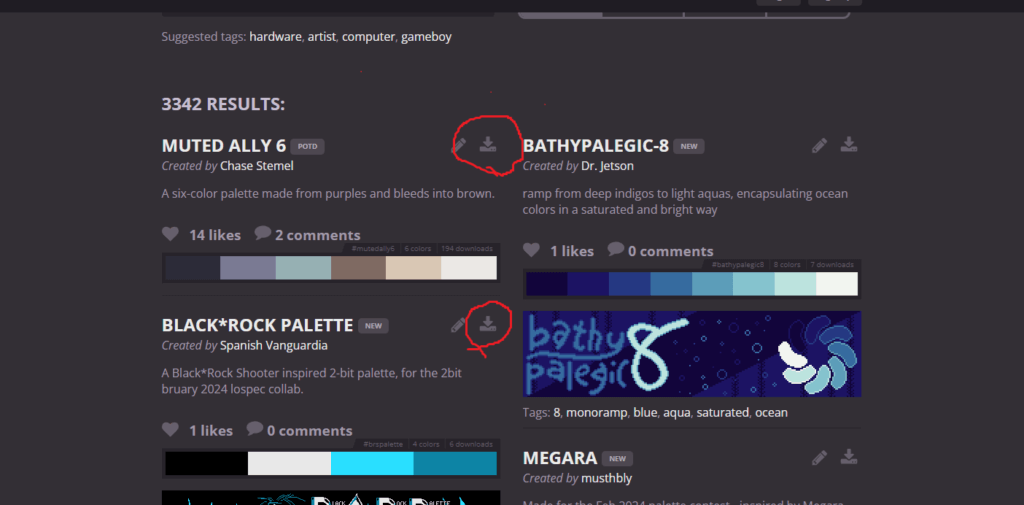
パレットの見本のサイトはここを利用するのが便利。
このサイトでは、いろんな方がパレットを投稿しており、それを自由にダウンロードして使うことができます。
パレットの色数、色の雰囲気、テーマ色から検索可能。
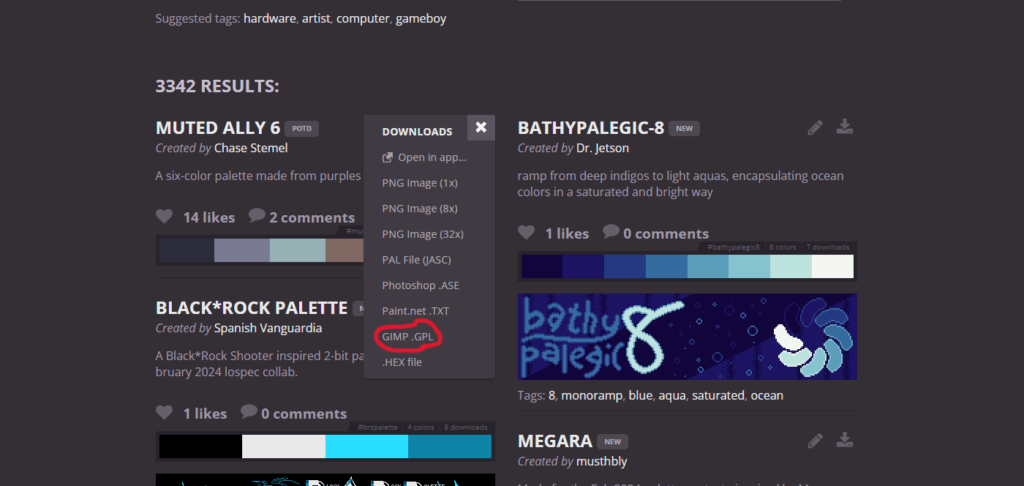
好きなものが決まったら、下記の赤丸からダウンロードします。

保存形式はGPLにしましょう。

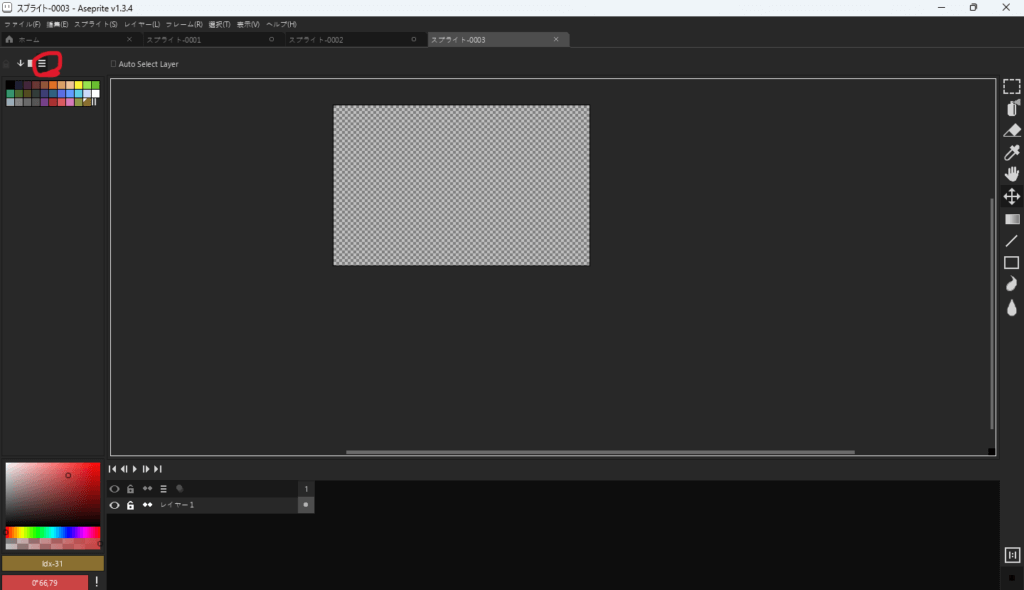
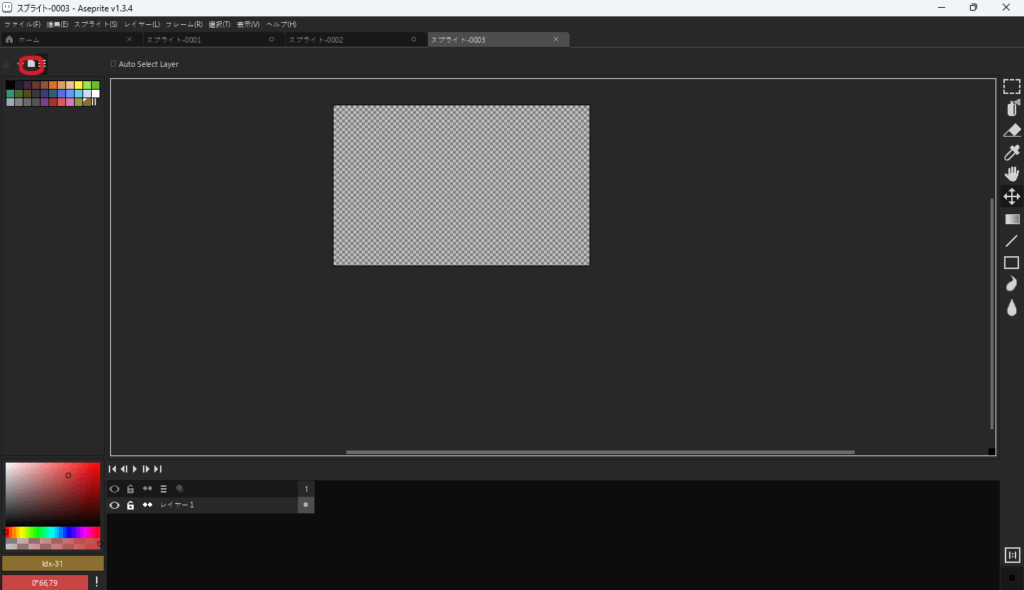
asepriteの画面から赤丸の部分を押して、パレットの読み込みを押して読み込みます。

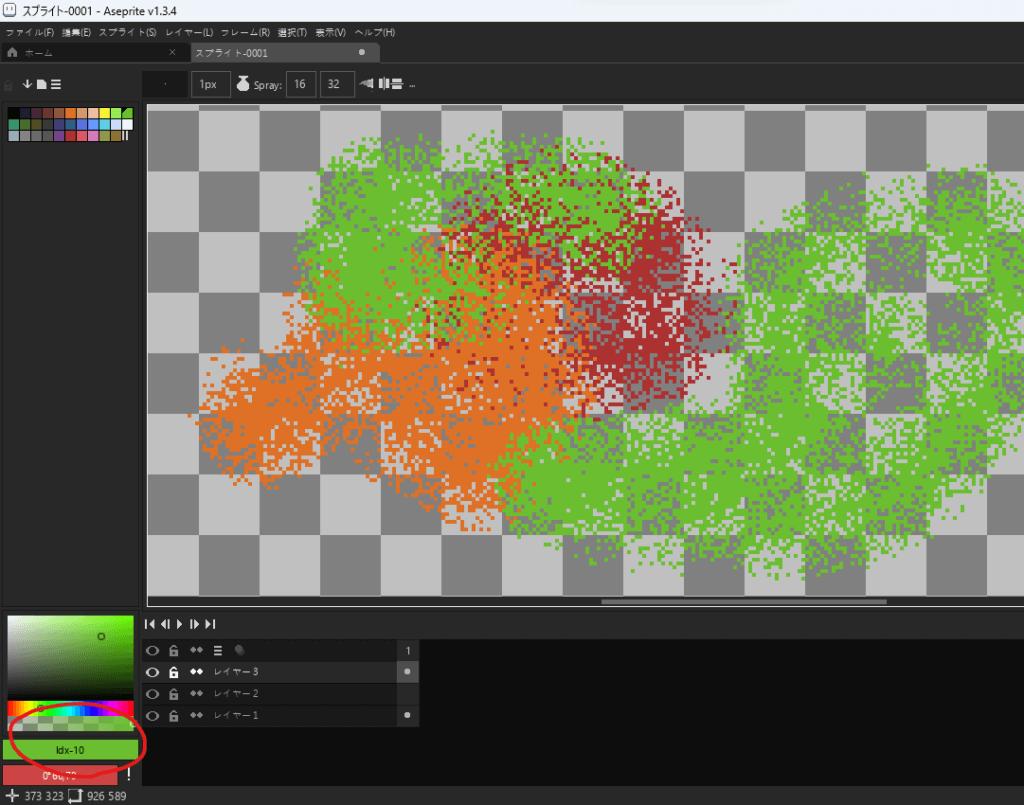
読みこんだパレットは赤丸の部分のパレット一覧の中に入ります。

機能に関するメモ
ここからは機能に関するメモを書いておきます。
使っていて大事だなと思ったことを書いておくので参考にしてください。
書き出し方
書き出しをすることで画像や動画形式に出力でします。
これによってSNSなどにアップロード可能になります。
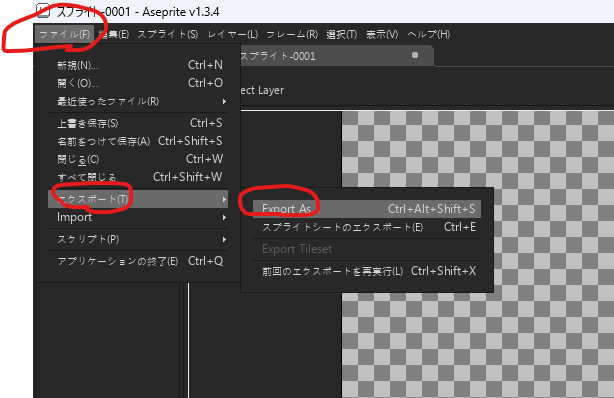
方法はファイル→エクスポート→export usでOK

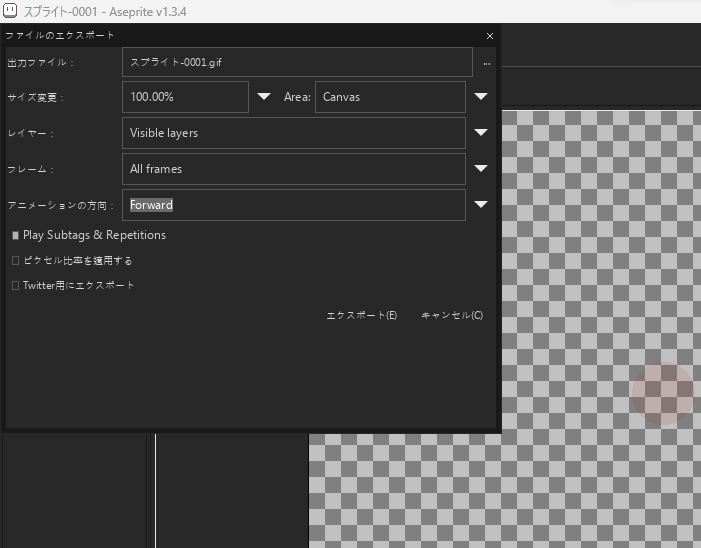
出力ファイルをクリックして、静止画であればpng、動画であればgif形式で出力しましょう。
下記の画像ではgif形式になっています。
また、画像が小さい場合、そのままSNSとかにアップロードすると変に拡大されてぼやけてしまいます。
その場合はサイズ変更をクリックして、倍率をあげて保存するといいです。

レイヤーを増やす
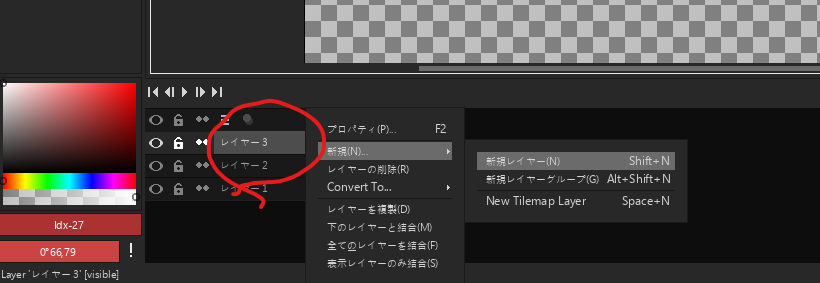
レイヤーを増やすには下記の赤丸を右クリックします。

特定の色だけを選択する
色が複雑になっている状況で、特定の色のみを選択したい時の方法を解説します。
まず、選択したい色を選んだ状態にします。
下記の赤丸の部分ですね。

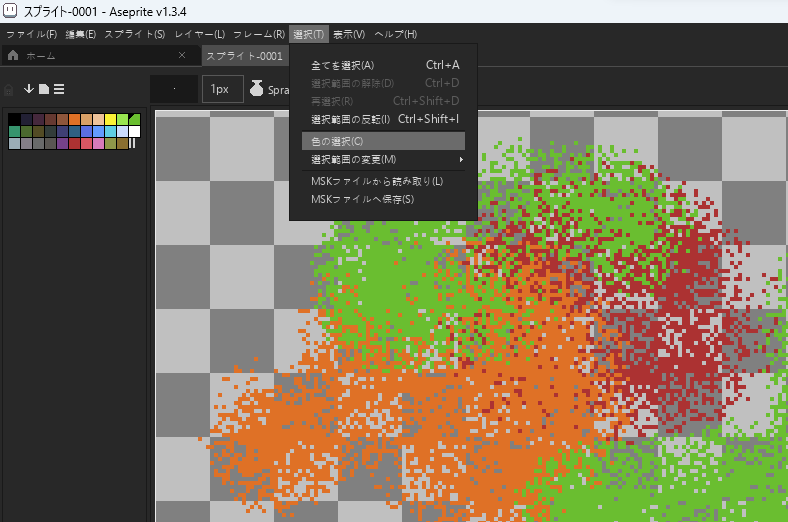
次に選択から色の選択をクリックします。

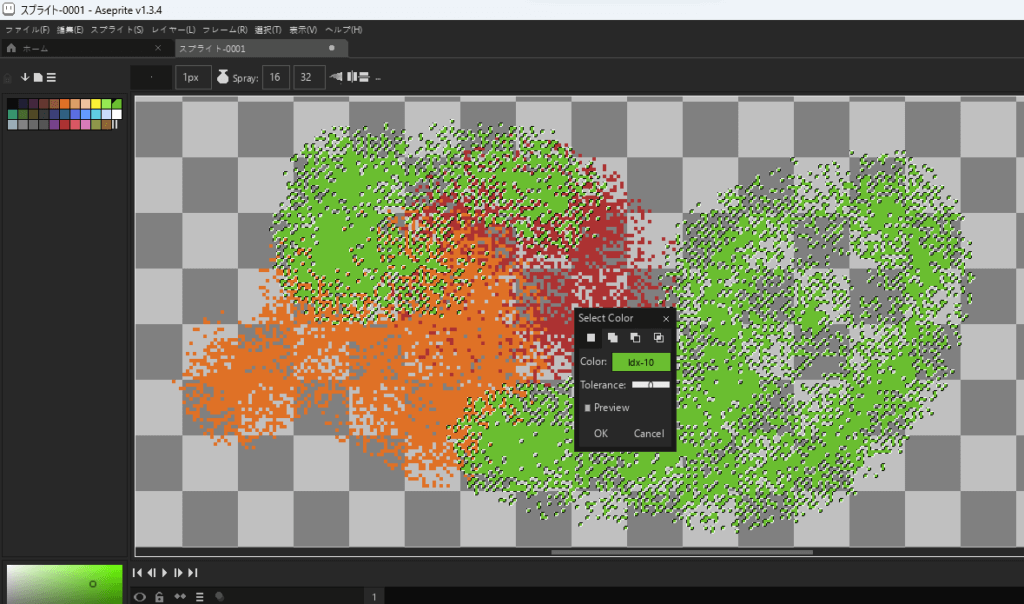
すると選択できた状態になります。
このままOKを押せば大丈夫です。
選んだ色に近い色も選択したい場合は出てきた画面のToleranceの部分をいじると可能になります。

対称に描く
asepriteでは対称に描く機能が簡単に使えます。
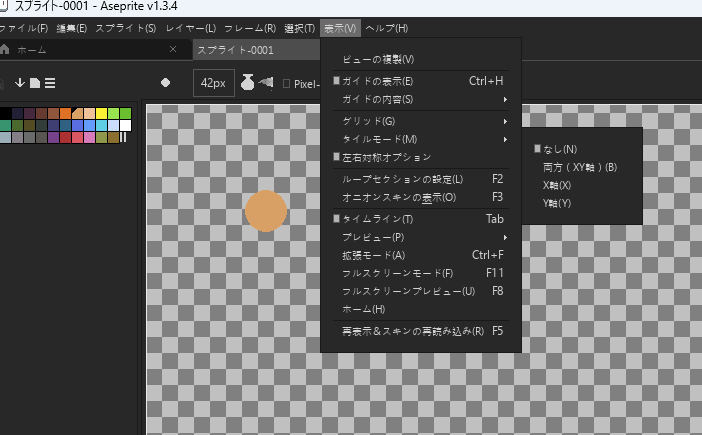
まず上のバーの表示から左右対称オプションにチェックを入れます

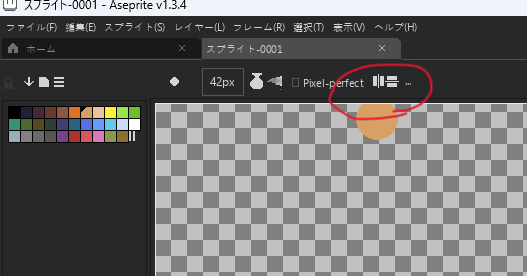
ペンで描くときに上部に下記のような記号が出るので、それをクリックすると対称に描けるようになります。
ワンクリックでこの機能が使えるのは結構楽でいいですね。

ブラシの作り方
同じパターンを繰り返したいときにはブラシを作ると便利です。
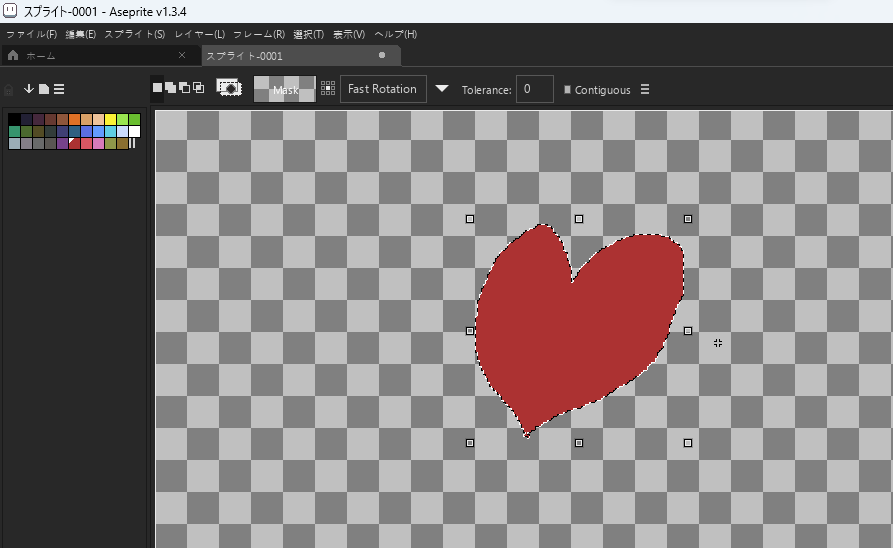
まずブラシにしたいものを選択します。
この時に、透明部分は選択しないようにしましょう。
選択してしまうと、透明部分もブラシ化してしまいます。

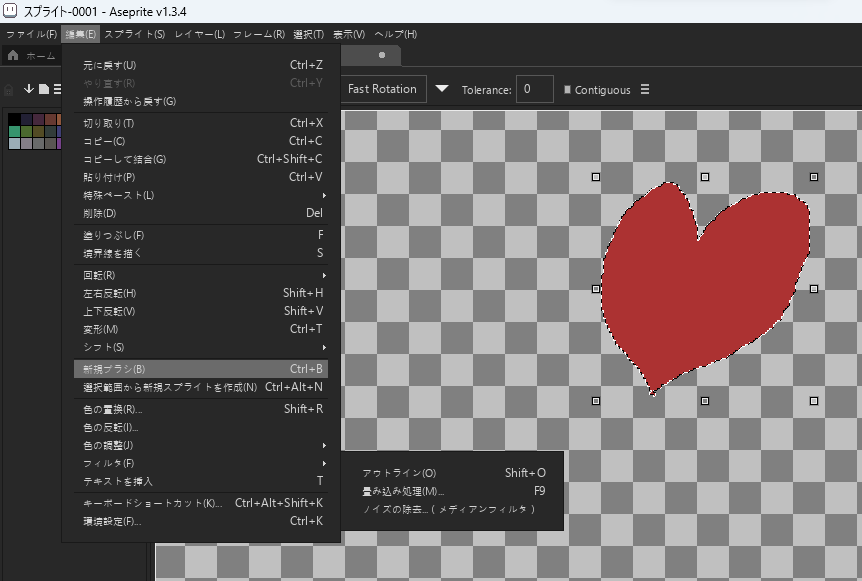
次に上部のメニューバーの編集から新規ブラシをクリックします。

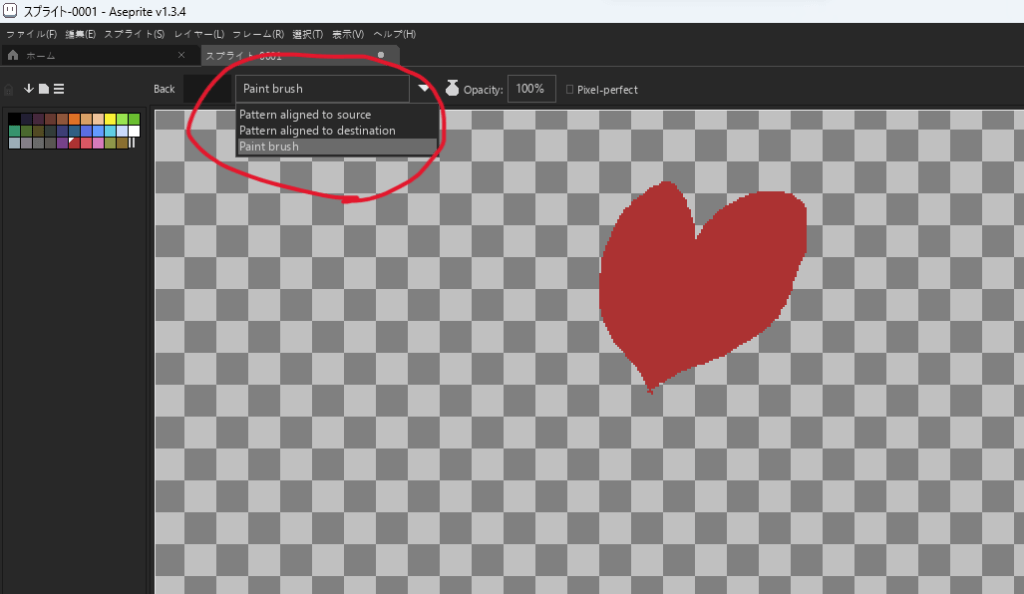
次に上部の赤丸部分をクリックします。
下記の3種類が出ますが、それぞれ違うので合ったものを選びましょう。
・pattern aligned to source
→柄のパターンで塗りつぶしたいときに使う。どこから塗りつぶし始めても全く同じ柄になる
・pattern aligned to destination
→・pattern aligned to source
→柄のパターンで塗りつぶしたいときに使う。開始地点の場所で配置が換わる
・paint brush
→一般的なブラシツールと同じ。スタンプ的にも使える

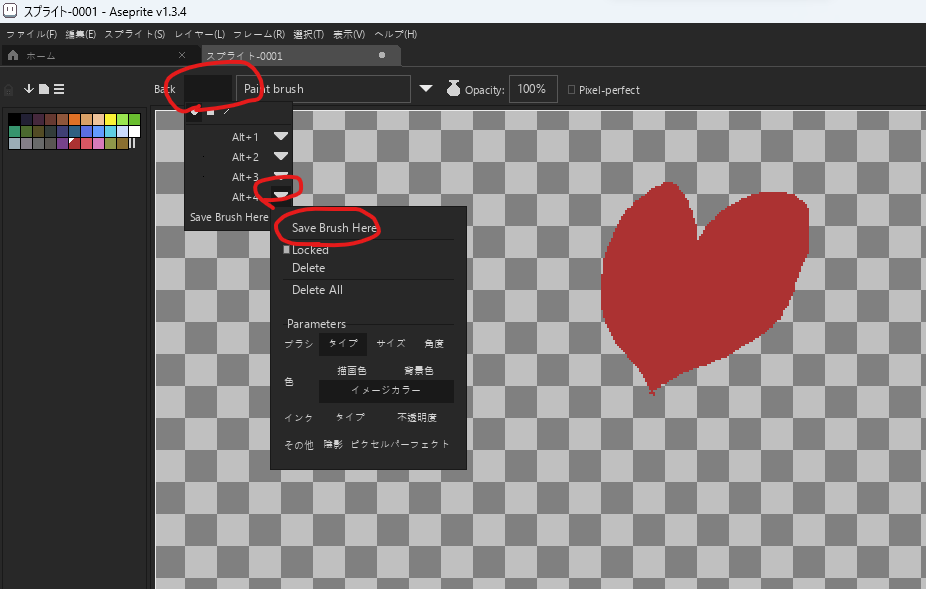
この状態でもブラシとして使えますが、いつでも使えるように登録することもできます。
その場合は下記の赤丸を順番に押していき、ブラシとして登録します。

オニオンスキン
オニオンスキンはコマの前後をうっすら表示してくれる機能で、GIFで動かすときに使う便利な機能です。
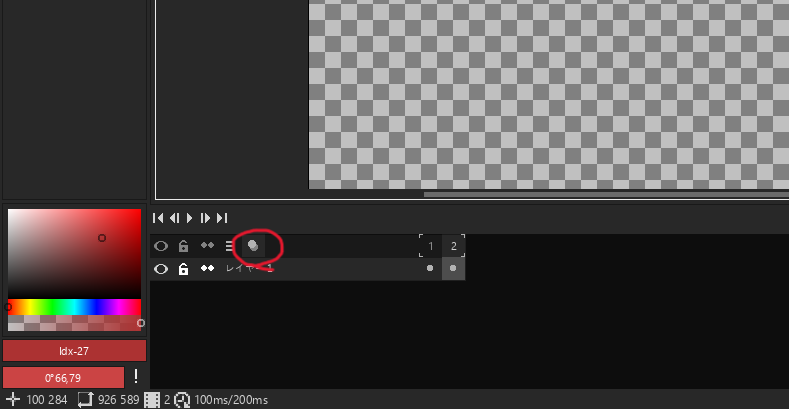
画面下部の下記の赤丸部分を押せばオンオフの切り替えができます。

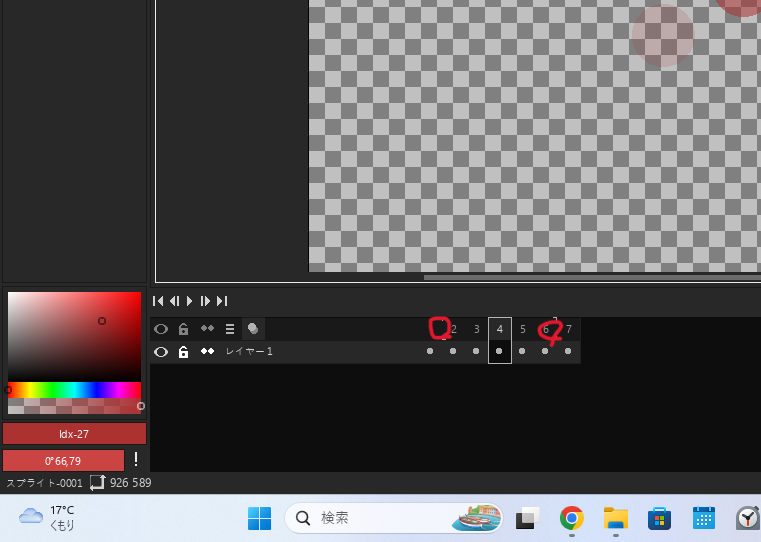
オニオンスキンで表示するコマ数を増やしたい場合は、下記の部分にカーソルを合わせると左右の矢印が表示されます。
これをドラッグして引っ張ることで表示数を増やすことが可能。

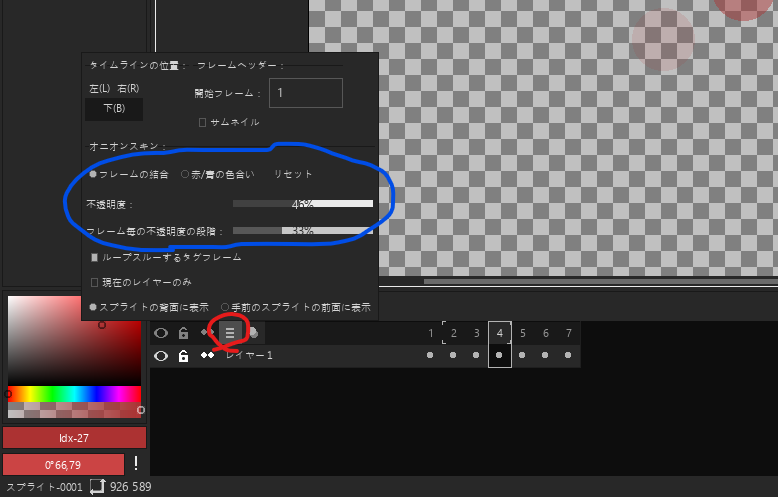
オニオンスキンの色の濃さなどを変えたいときには下記の赤丸部分をクリックしてから、青丸内の部分で変更ができます。

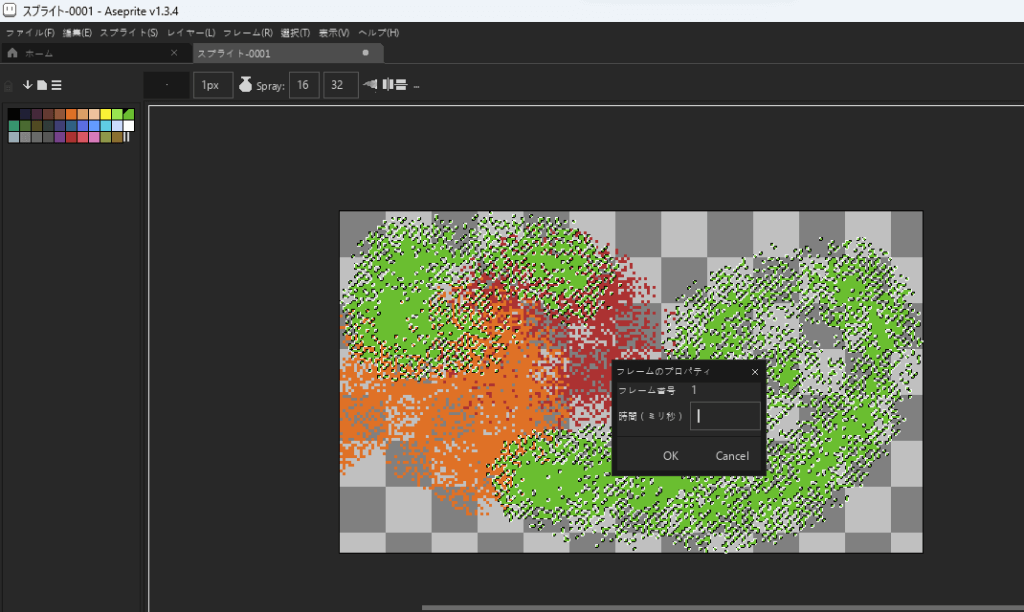
フレームの速度を変える
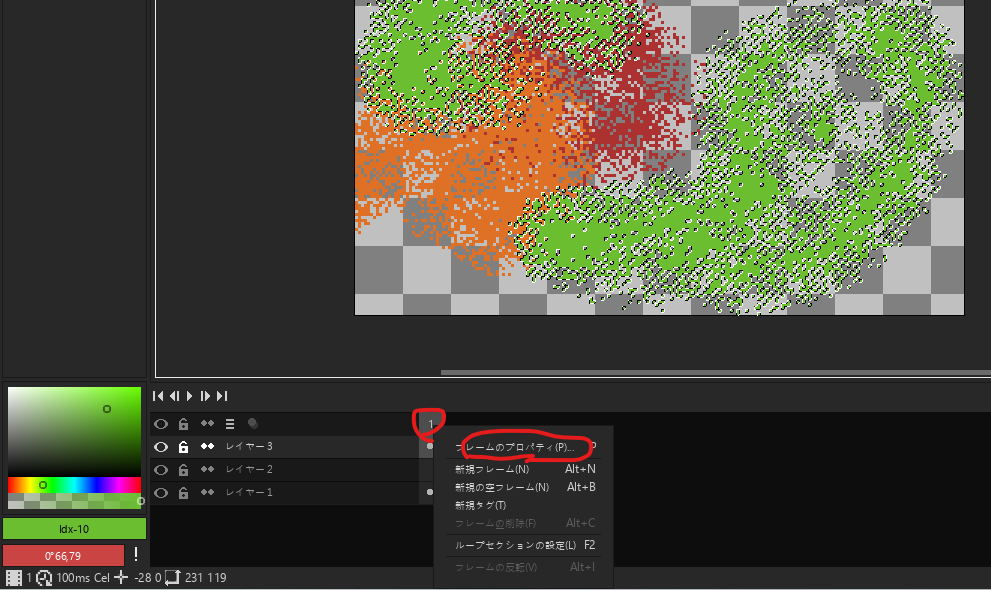
特定のフレームの速度を変えたい場合は画面下部の赤丸部分の数字を右クリックして、フレームのプロパティをクリックします。

開くと時間を入力できるので、任意の数字を入力します。(基本値は100です。)

描きかたのこつ
ドット絵の描きかたのコツはこちらの記事でまとめています↓






コメント